

眾所周知,隨著智能手機的發展,人類正處于從PC端到無線端遷徙的時代,而購物行為如今是在指尖一觸即發,因此通過無線端購物將是大勢所趨。無線端的具有便捷、私密、互動性強的特點,做好速賣通無線端的引流,讓你的轉化蹭蹭蹭的往上提。

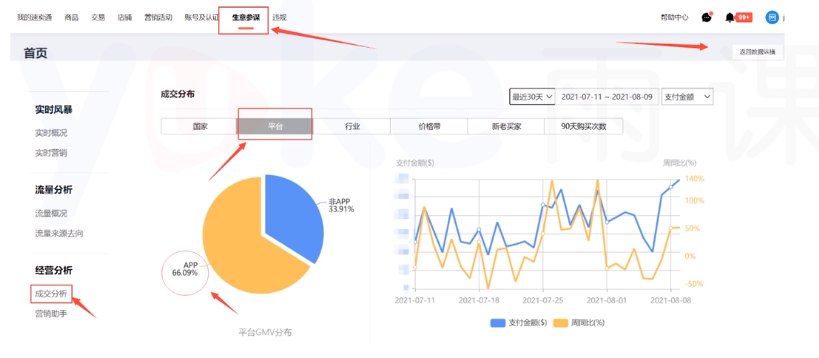
(圖片來源:雨課講師mayra,速賣通后臺截圖)
(一)
1、首圖(首圖賣點,利益點)
2、首圖視頻
不要超過2分鐘,1分鐘最好
介紹產品的節奏要快
盡量展示產品的外觀和特性
店鋪/品牌logo要露出
3、立即購買
(二)
1、優惠券(刺激轉化)
多種不同面額優惠券
滿減折扣
2、物流
盡量包郵
(三)
搭配營銷(提高客單價)
同類型重復產品
相關聯應用產品
(四)
1、評價(增加信任度)
一定要回評
買家賬號,為好評點贊
2、Q&A問答(提高店鋪轉化)
針對問題類型進行整理回復,放到詳情頁里面做FAQ模塊
聯系老買家協助回復此類問題, 并置頂
(五)
1、系統推薦
店招(完善店招設計)
熱賣、新品推薦
定時上新
系統抓取推薦產品
2、詳情頁
圖文分離
產品重點信息不能超過第三屏
模特展示圖要少而精
注意關聯模塊設計排版與PC顯示不同
(一)吸引眼球的圖文
在頁面瀏覽時,平均每張主圖被瀏覽時間為0.3秒
當本商品進入買家視野——當買家眼球關注到本商品——當買家點擊本商品
步驟1:眼球關注(尚未主觀判斷)
影響因素:
1、本品的位置
2、本品的首圖質量(特別是簡約程度)
3、本品與旁品首圖風格差異性
步驟2:興趣點擊(主觀判斷)
影響因素:
1、首圖傳遞的商品信息(是什么?)
2、首圖賣點
主圖
1、利益點,直接,赤裸的露出
2、減少客人的決策成本
3、6張主圖充分表達了產品的各個方面特性
詳情圖
1、主次分明:包郵、禮品、折扣力度
2、引導購買強調:限時搶、立即購買
(二)條理清晰的框架
你進入一個商場,沒有明確的告知你樓層分布、品牌專柜分布,商場全部的商品一股腦的擺在你面前,你要從里面找一雙nike的鞋子, 你可能會覺得很困難,一下子就放棄了;
現在的商場,都會設置樓層分布,比如:告訴你3樓是運動服飾,你在進入3樓時候,又會告訴你nike專柜在A8區域,你就能方便的找到nike店鋪;
頁面布局,簡單清晰
1、店招設計:以店鋪品牌為主,結構元素要盡量少
2、焦點圖設計:爆品推薦,活動信息Banner
3、寶貝推薦模塊展示
4、類目導航
5、營銷類放置:滿件折,粉絲專享優惠券,簽到有禮,邀請活動
(三)扣人心弦的內容
(四)搭配推薦形成流量閉環
頁面底部搭配產品推薦,不讓客戶跳失
頁面增加底部導航,引導去其他分區
(來源:雨課)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄
