
 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專屬企業(yè)課堂
老板專屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專屬管家服務(wù)
實(shí)時(shí)專屬管家服務(wù) 

與可以試穿服裝及實(shí)物比較的實(shí)體店不同,通過(guò)網(wǎng)站購(gòu)買服裝的用戶必須相信該網(wǎng)站能夠通過(guò)圖像和描述準(zhǔn)確地展示其產(chǎn)品。
事實(shí)上,人們認(rèn)為在網(wǎng)上購(gòu)物與親自購(gòu)物相比,購(gòu)買不合身衣服的風(fēng)險(xiǎn)要大得多。還要考慮交貨(和潛在的)退貨時(shí)間等因素時(shí),可以理解為什么一些用戶仍然對(duì)在線購(gòu)買服裝猶豫不決。
因此,服裝網(wǎng)站為用戶提供做出自信購(gòu)買決定所需的一切至關(guān)重要。Premium 研究結(jié)果和用戶體驗(yàn)基準(zhǔn)表明,94% 的網(wǎng)站忽略了服裝購(gòu)買過(guò)程的多個(gè)關(guān)鍵內(nèi)容。
結(jié)果,一些用戶會(huì)放棄購(gòu)買服裝,僅僅是因?yàn)樗麄儧](méi)有必要的信息來(lái)做出購(gòu)買決定。
在本文中,將介紹服裝類網(wǎng)站的5個(gè)最佳用戶體驗(yàn)流程:
提供足夠的尺寸信息(94% 網(wǎng)站沒(méi)有不提供)
將產(chǎn)品變體合并到一個(gè)列表項(xiàng)中(20% 網(wǎng)站不這樣做)
為每個(gè)尺寸變化設(shè)置按鈕(63% 網(wǎng)站不使用)
提供人體模型上的服裝產(chǎn)品圖片(75% 網(wǎng)站不提供)
確保產(chǎn)品圖片有足夠的分辨率和縮放(72% 網(wǎng)站沒(méi)有)
1、提供足夠的尺寸信息(94%網(wǎng)站沒(méi)有提供)
對(duì)于服裝產(chǎn)品,選擇正確的尺碼是購(gòu)買的一個(gè)非常重要的方面。如果用戶對(duì)尺寸沒(méi)有信心,他們可能會(huì)猶豫是否購(gòu)買產(chǎn)品。
此外,如果正確的尺寸不易辨認(rèn),用戶可能會(huì)離開(kāi)網(wǎng)站以查找更多信息,從而冒著不再返回的風(fēng)險(xiǎn)。

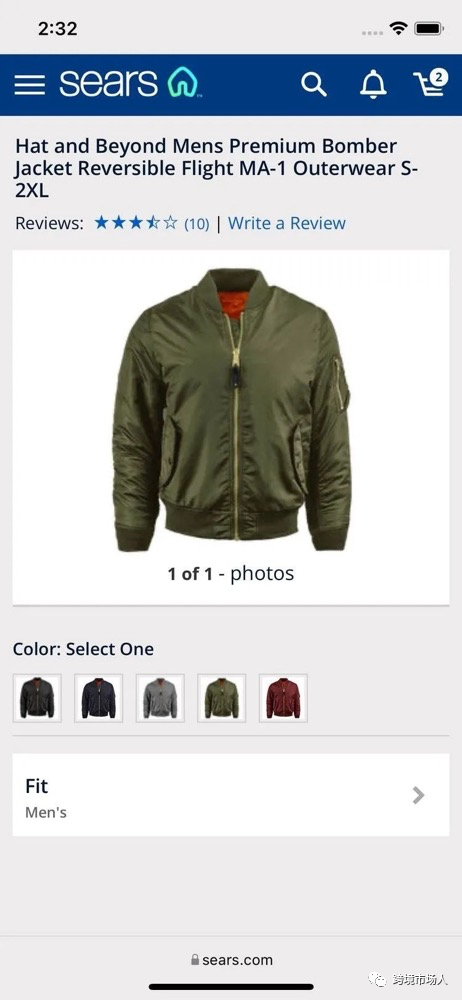
圖片來(lái)源:sears網(wǎng)站截圖

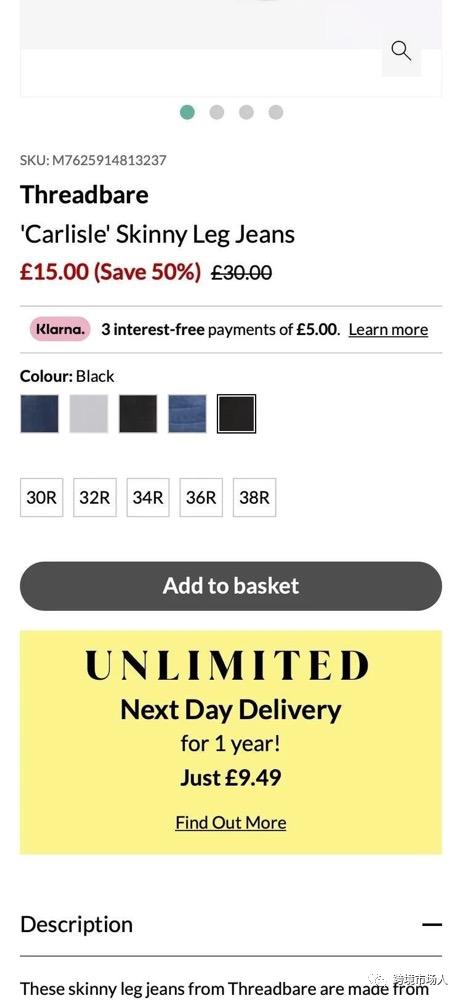
圖片來(lái)源:網(wǎng)站截圖
Sears and Debenhams不提供飛行員夾克或牛仔褲的尺碼指南。未能提供尺寸指南意味著許多用戶將缺乏做出購(gòu)買決定所需的關(guān)鍵信息。
尺寸不確定性是用戶放棄購(gòu)買的常見(jiàn)原因。此外,不合身的產(chǎn)品,無(wú)論是T恤還是晚禮服,都需要退回,這會(huì)給用戶帶來(lái)極大的麻煩和失望,并給網(wǎng)站的客戶支持帶來(lái)壓力。

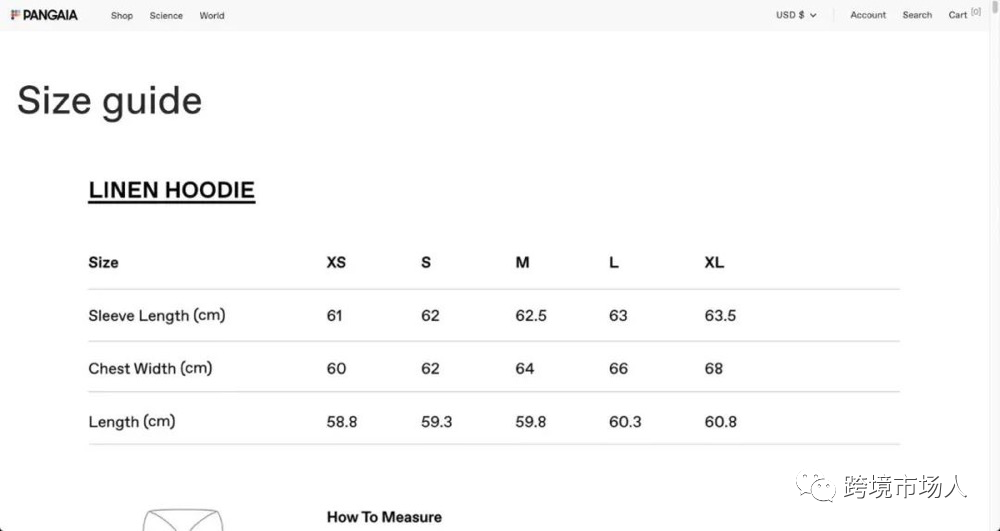
圖片來(lái)源:網(wǎng)站截圖
Pangaia 上的“尺寸指南”僅以厘米為單位列出產(chǎn)品尺寸。更熟悉英寸的用戶以及可能不知道他們最喜歡的服裝尺寸的用戶,可能很難確定購(gòu)買哪種尺寸。

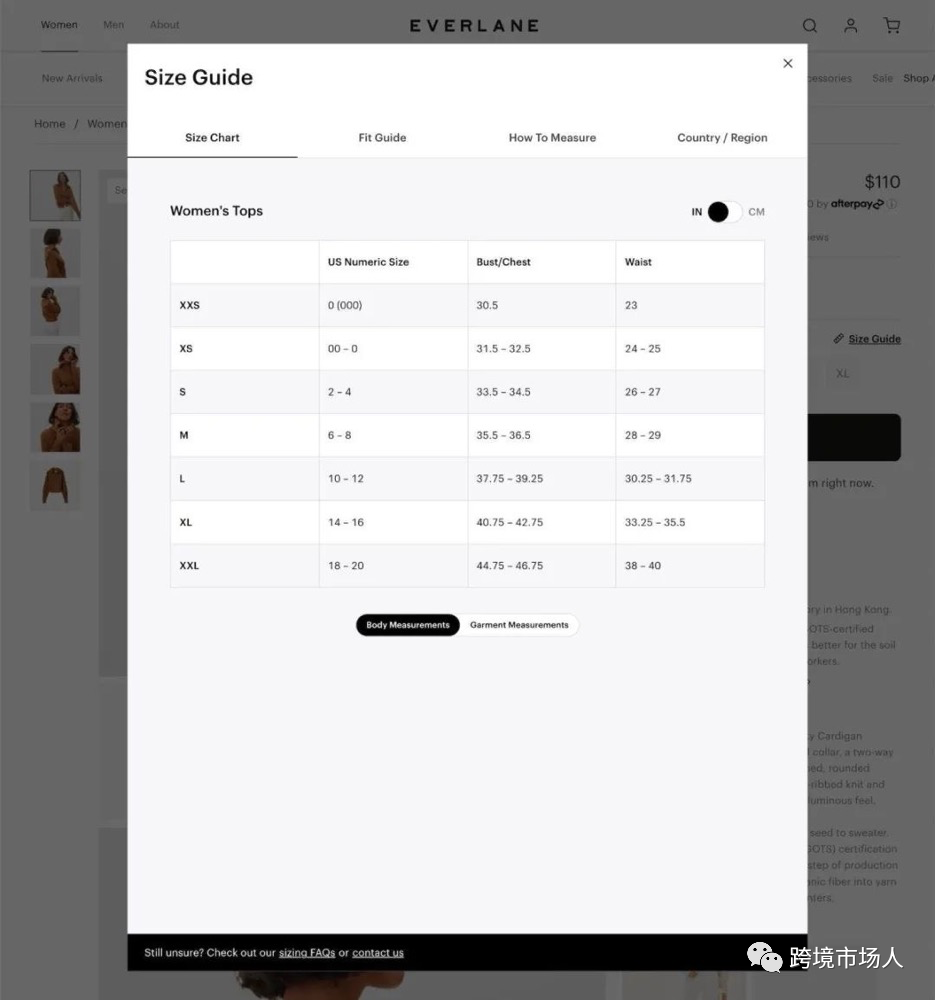
圖片來(lái)源:網(wǎng)站截圖
在Everlane,常規(guī)尺碼信息與數(shù)字尺碼和測(cè)量值一起列出,確保用戶擁有了解可用尺碼所需的信息。
Premium 研究結(jié)果表明,有 10 個(gè)細(xì)節(jié)可以確保提供足夠的尺寸信息:
提供常規(guī)尺寸信息
提供數(shù)字尺寸信息
提供英寸和厘米的測(cè)量值
提供國(guó)際尺寸轉(zhuǎn)換
提供進(jìn)行準(zhǔn)確測(cè)量的說(shuō)明和提示
確保尺寸和測(cè)量信息與產(chǎn)品類型匹配
在尺碼選擇器附近添加指向“尺碼指南”的鏈接
確保瀏覽器“返回”按鈕將用戶返回到產(chǎn)品詳細(xì)信息頁(yè)面
在尺碼指南中包含指向客戶服務(wù)的鏈接
考慮包括人體模型的測(cè)量
然而,94%的服裝網(wǎng)站未能提供足夠的尺碼信息,從而使他們面臨用戶放棄網(wǎng)站的風(fēng)險(xiǎn)。
2、將產(chǎn)品變體合并到一個(gè)列表項(xiàng)中(20% 網(wǎng)站不這樣做)
服裝產(chǎn)品的變化通常是顏色和尺寸,還有其他一些不太常見(jiàn)的變化是用戶購(gòu)買決策的關(guān)鍵。
在產(chǎn)品列表中,有兩種方法可以顯示這些產(chǎn)品變體:
變化組合成一個(gè)列表項(xiàng),變化通常使用縮略圖下方的色板表示
變體單獨(dú)顯示,每個(gè)變體(例如不同顏色的襯衫)都有自己的列表項(xiàng)
在多輪大規(guī)模測(cè)試中,很明顯有兩個(gè)主要的可用性問(wèn)題與顯示為單獨(dú)列表項(xiàng)的產(chǎn)品變體相關(guān):
產(chǎn)品列表可能會(huì)因產(chǎn)品的變體而變得雜亂無(wú)章,使用戶不堪重負(fù),并使他們更難了解產(chǎn)品范圍
許多用戶將難以找到產(chǎn)品的特定變體,尤其是當(dāng)變體分布在整個(gè)產(chǎn)品列表中時(shí)

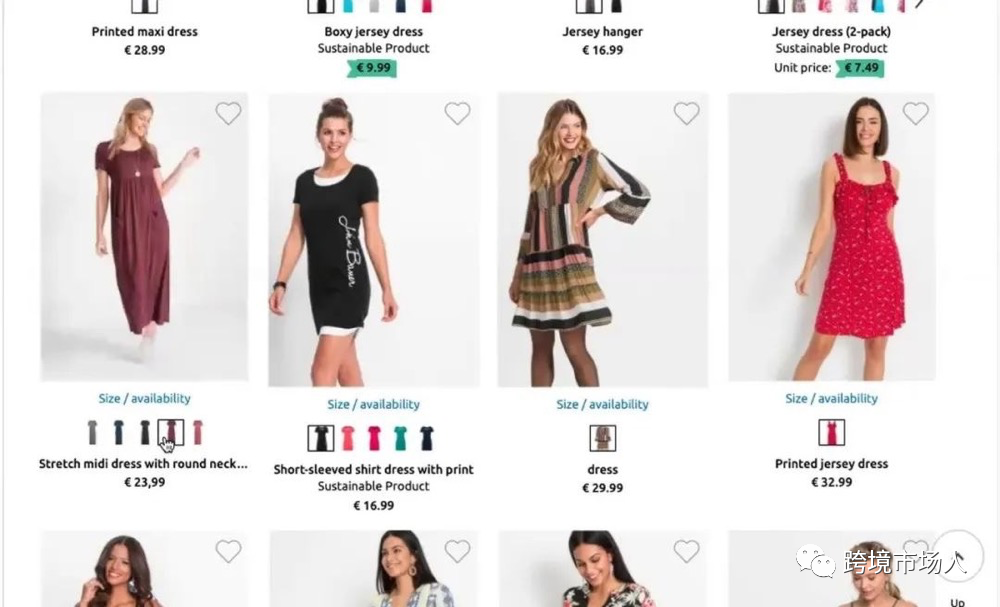
圖片來(lái)源:網(wǎng)站截圖
一種鞋款被多次列出,只有很小的視覺(jué)變化。將視覺(jué)變化分成多個(gè)列表會(huì)使產(chǎn)品列表更難導(dǎo)航和理解,即使對(duì)于小型的直接面向消費(fèi)者的目錄站點(diǎn)也是如此。
事實(shí)上,這些問(wèn)題非常嚴(yán)重,以至于會(huì)導(dǎo)致一些用戶放棄該網(wǎng)站,因此,服裝產(chǎn)品變體應(yīng)合并到一個(gè)列表項(xiàng)中。
Neiman Marcus將顏色變化組合到單個(gè)列表項(xiàng)中。因此,產(chǎn)品列表不會(huì)因顏色變化而雜亂無(wú)章,從而使用戶可以很好地了解產(chǎn)品目錄。

圖片來(lái)源:網(wǎng)站截圖
他們?cè)谌棺酉路斤@示了所有顏色變體,因此如果用戶喜歡某件衣服,如果知道其中有一些變化,就可以繼續(xù)查看,無(wú)需打開(kāi)它就可以看到它們,將顏色變化組合到一個(gè)列表項(xiàng)中可以節(jié)省大量時(shí)間。
當(dāng)組合產(chǎn)品變體時(shí),產(chǎn)品列表只包含獨(dú)特的產(chǎn)品,這有助于用戶更輕松地了解產(chǎn)品,并且用戶不太可能忽略適合他們需求的變體。
在單個(gè)列表項(xiàng)中組合變體的一個(gè)重要先決條件是必須在產(chǎn)品數(shù)據(jù)庫(kù)中鏈接變體。因此,為了確保銷售來(lái)自多個(gè)供應(yīng)商的產(chǎn)品的網(wǎng)站的一致性,應(yīng)該對(duì)產(chǎn)品數(shù)據(jù)進(jìn)行后處理,以鏈接獨(dú)特產(chǎn)品的變體。
3、為每個(gè)尺寸變化設(shè)置按鈕(63% 網(wǎng)站不使用)
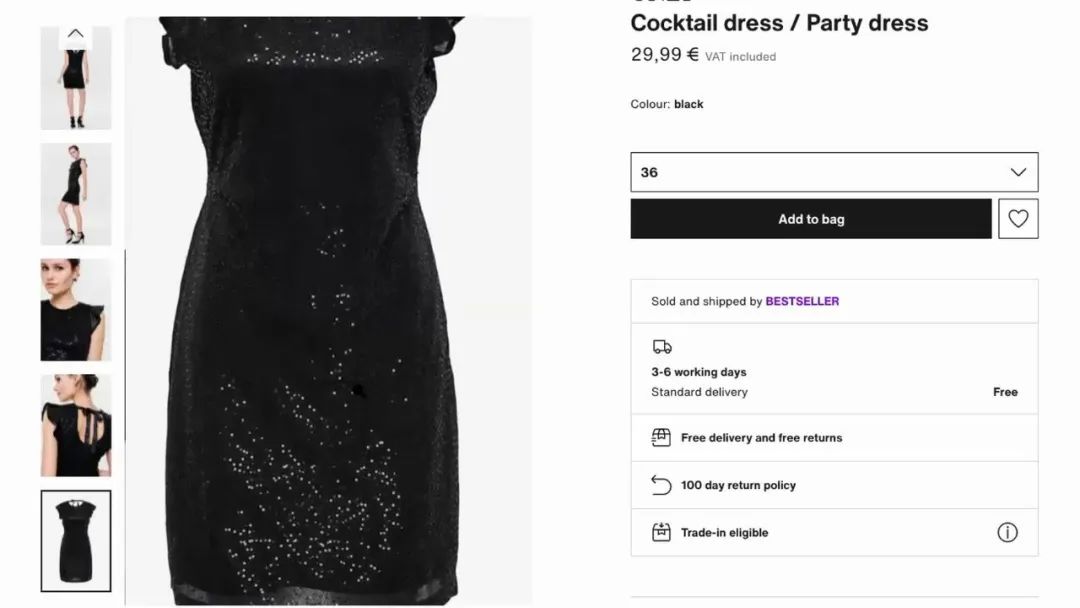
當(dāng)呈現(xiàn)為下拉菜單時(shí),用戶很容易完全忽略尺寸選擇器。

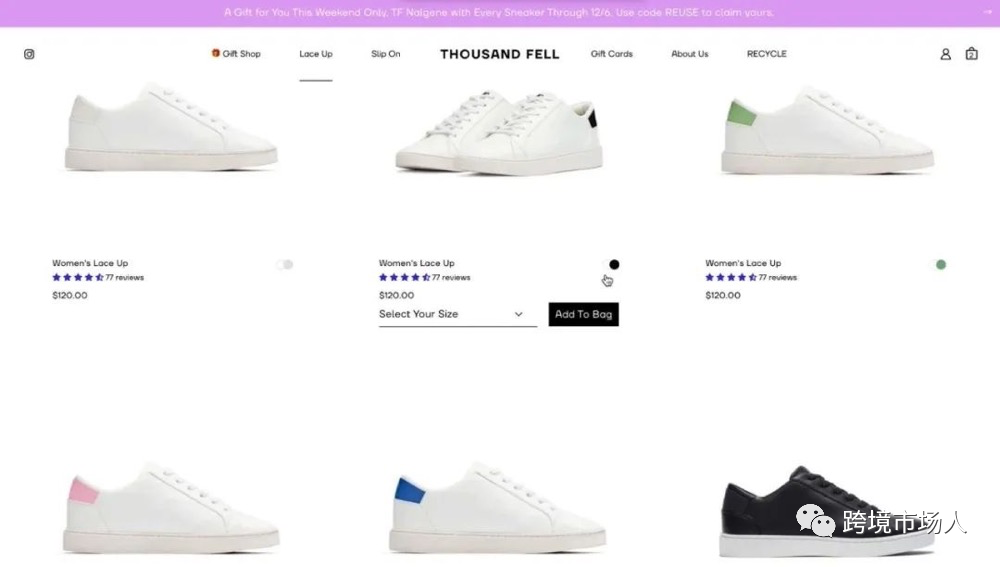
圖片來(lái)源:網(wǎng)站截圖

圖片來(lái)源:網(wǎng)站截圖
在菜單中隱藏尺碼會(huì)使用戶更難分辨哪些尺碼有庫(kù)存,這可能會(huì)讓用戶感到失望。用戶在點(diǎn)擊“添加到包”按鈕之前忽略了從下拉菜單中選擇尺碼,導(dǎo)致出現(xiàn)錯(cuò)誤,用戶可能會(huì)忽略細(xì)微的下拉菜單。
在實(shí)踐中,一些忽略尺寸選擇器的用戶可能會(huì)觸發(fā)可避免的錯(cuò)誤購(gòu)買。
其他用戶必須檢查他們的尺寸是否適用于所考慮的每個(gè)變體,這是一項(xiàng)潛在的乏味任務(wù),通常會(huì)導(dǎo)致用戶簡(jiǎn)單地放棄。
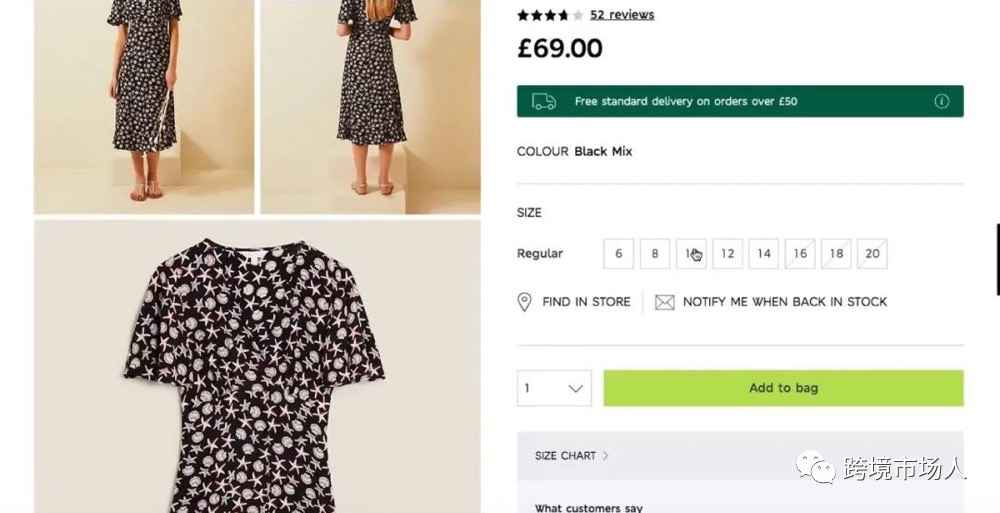
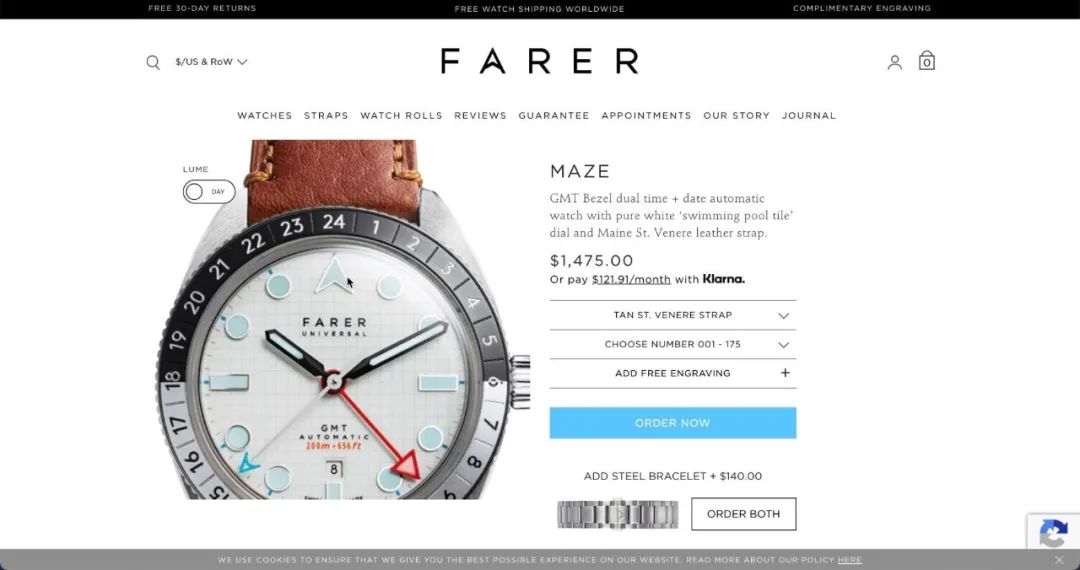
Under Armour 的用戶很容易確定這件連帽衫有她想要的尺寸。暴露的尺寸按鈕使查看可用尺寸變得簡(jiǎn)單,而無(wú)需點(diǎn)擊與下拉選擇器。

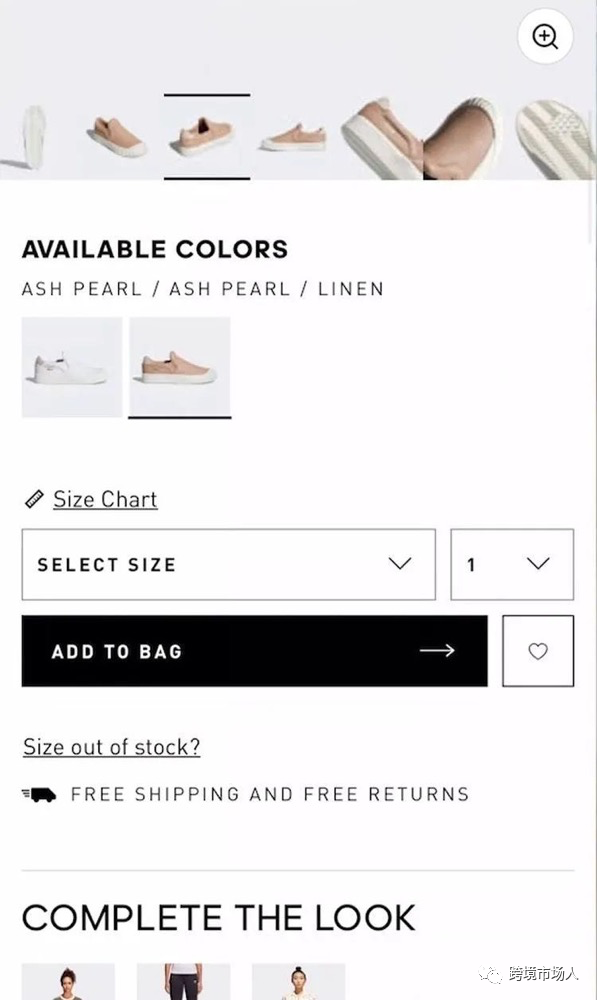
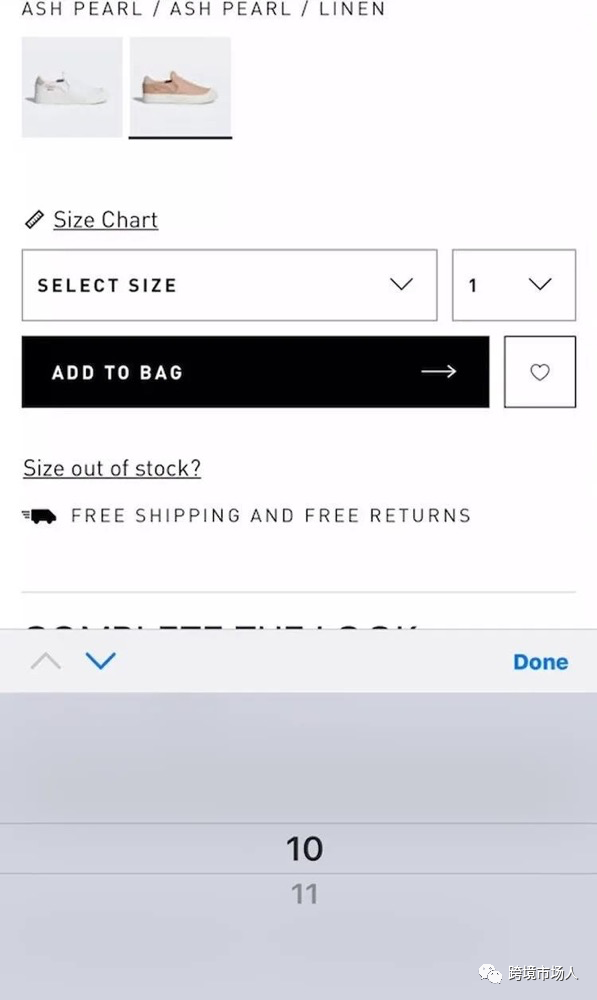
圖片來(lái)源:網(wǎng)站截圖
因此,不要使用默認(rèn)隱藏尺寸選項(xiàng)的下拉菜單,而是使用類似按鈕的選擇器來(lái)顯示尺寸選項(xiàng),以幫助確保用戶輕松看到這些關(guān)鍵的產(chǎn)品變體。
4、在人體模型上提供服裝產(chǎn)品的圖像(75% 網(wǎng)站不提供)
提供正確類型的服裝產(chǎn)品圖片對(duì)于用戶了解關(guān)鍵視覺(jué)細(xì)節(jié)和做出購(gòu)買特定產(chǎn)品決定的能力至關(guān)重要。

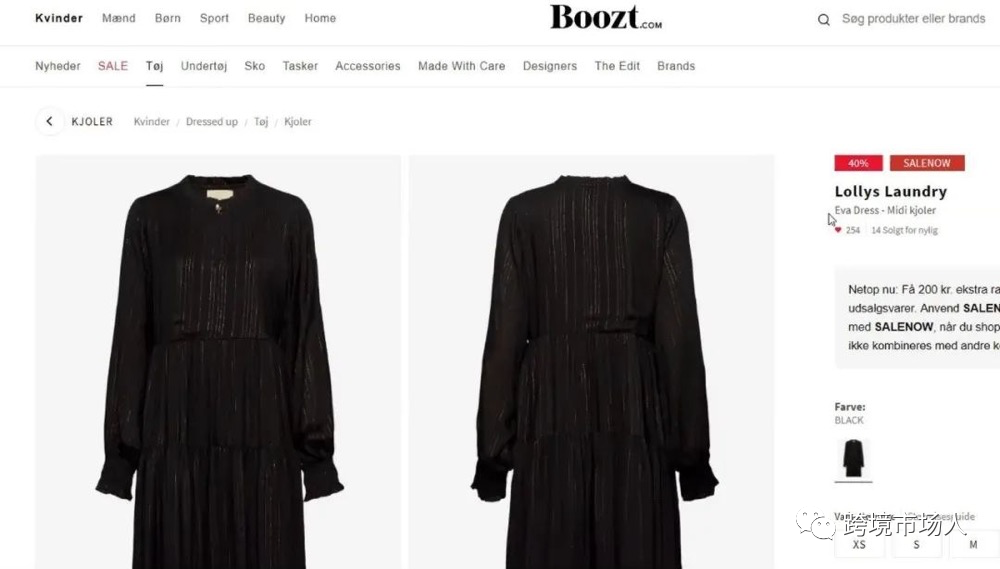
圖片來(lái)源:網(wǎng)站截圖
當(dāng)用戶真的想看到模特身上的衣服時(shí),比如北歐網(wǎng)站 Boozt 的用戶可能會(huì)去其他地方找到這些圖像,在某些情況下,他們可能不會(huì)返回。
對(duì)于服裝產(chǎn)品,產(chǎn)品在白色背景上的簡(jiǎn)單“剪切”圖像根本不足以讓用戶了解他們的身體素質(zhì),提供的“人體模型”圖像幫助用戶更準(zhǔn)確地了解產(chǎn)品的合身性和視覺(jué)質(zhì)量。
相反,服裝網(wǎng)站應(yīng)在產(chǎn)品詳細(xì)信息頁(yè)面上提供“人體模型”圖像。只有通過(guò)看到穿在人體模型身上或臉上的產(chǎn)品所提供的上下文,用戶才能接近店內(nèi)體驗(yàn),因?yàn)樗麄儗?duì)產(chǎn)品有更好的視覺(jué)理解,并更有信心購(gòu)買。
如果沒(méi)有“人體模型”圖像,用戶的想象力就可以嘗試想象產(chǎn)品在佩戴時(shí)的樣子,這對(duì)于許多用戶來(lái)說(shuō)根本不足以讓他們有足夠的信心購(gòu)買該產(chǎn)品。

圖片來(lái)源:網(wǎng)站截圖
eBags 上的這個(gè)人體模型上的包并沒(méi)有讓這個(gè)用戶興奮,他們發(fā)現(xiàn)這個(gè)人體模型的造型既便宜又令人反感。

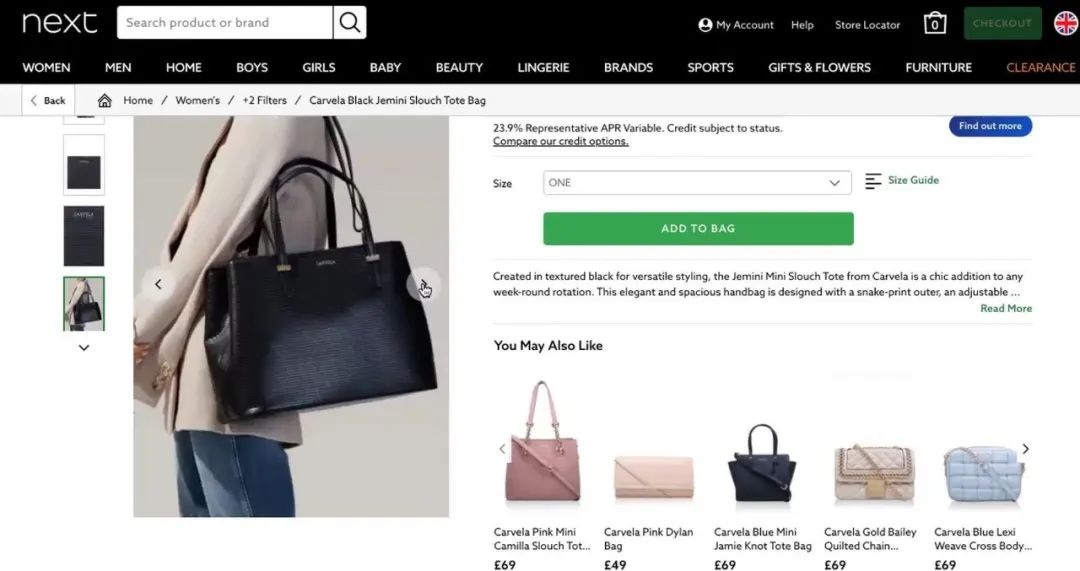
圖片來(lái)源:網(wǎng)站截圖
展示模特佩戴的手提包可以回答用戶可能對(duì)其尺寸提出的任何問(wèn)題,此外,人體模型或虛擬渲染的“模型”應(yīng)僅作為最后的手段,因?yàn)闇y(cè)試參與者通常對(duì)此類圖像做出負(fù)面反應(yīng)。
因此,應(yīng)盡可能使用真實(shí)的人體模型。
然而,75%的網(wǎng)站沒(méi)有提供任何“人體模型”圖像,或者僅提供單個(gè)圖像,這不足以滿足大多數(shù)用戶的需求。
5、確保產(chǎn)品圖像具有足夠的分辨率和縮放比例(72% 網(wǎng)站沒(méi)有提供)
低質(zhì)量的圖像會(huì)降低用戶對(duì)產(chǎn)品的認(rèn)知。照片的整體質(zhì)量差會(huì)讓用戶跳轉(zhuǎn)到其他新網(wǎng)站。

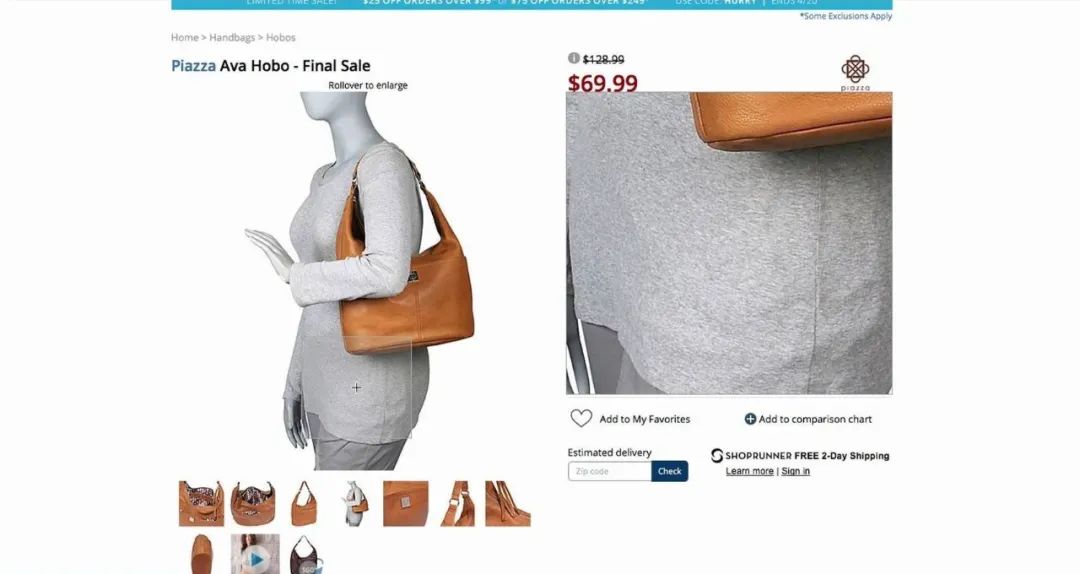
圖片來(lái)源:網(wǎng)站截圖
對(duì)于一些人來(lái)說(shuō),無(wú)法“感受”材料會(huì)導(dǎo)致他們放棄產(chǎn)品。在許多情況下,擁有低質(zhì)量圖像幾乎比沒(méi)有圖像更糟糕,因?yàn)楣膭?lì)用戶以視覺(jué)方式探索產(chǎn)品,例如,通過(guò)產(chǎn)品頁(yè)面圖片庫(kù)中的縮略圖,但當(dāng)他們打開(kāi)較大的圖像,發(fā)現(xiàn)它有顆粒感或像素化。
對(duì)于許多用戶來(lái)說(shuō),他們認(rèn)為該網(wǎng)站并不關(guān)心為他們提供做出購(gòu)買決定所需的視覺(jué)效果,因此許多用戶會(huì)放棄嘗試在另一個(gè)網(wǎng)站上查找這些視覺(jué)信息。
分享一下和圖像質(zhì)量有關(guān)的兩個(gè)關(guān)鍵問(wèn)題:
圖像無(wú)法放大到足夠大(至少比未縮放的圖像大 50%)以查看細(xì)節(jié)
圖像分辨率低
任何一個(gè)問(wèn)題都可能導(dǎo)致用戶離開(kāi)產(chǎn)品頁(yè)面。

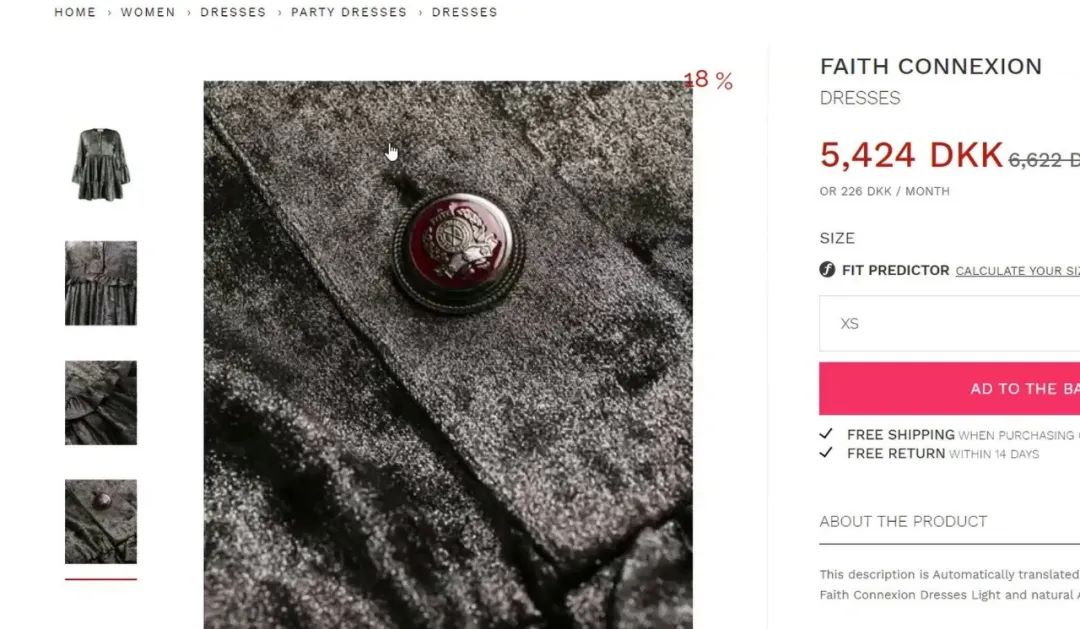
圖片來(lái)源:網(wǎng)站截圖

圖片來(lái)源:網(wǎng)站截圖
Miinto 很重視放大近距離檢查這件衣服所用面料的能力。
另一方面,用戶對(duì)始終擁有高分辨率產(chǎn)品圖像的網(wǎng)站的看法更為積極,該網(wǎng)站感覺(jué)更精致、更專業(yè),用戶更有信心購(gòu)買他們認(rèn)為已經(jīng)進(jìn)行了充分視覺(jué)調(diào)查的產(chǎn)品。
然而,72%的網(wǎng)站沒(méi)有為用戶提供足夠的產(chǎn)品圖片縮放或分辨率。
(來(lái)源:跨境市場(chǎng)人)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



