
眼中腳下路,心中要有宏圖。
大家好,我是跨境男孩Riven。

圖片來源:跨境男孩
如果你正在做跨境電商獨立站業務,你可能會發現在產品和產品分類頁面上,裝修顯示的信息類型比較有限。
但使用Shopify或SHOPLINE建站的話,有Metafields功能,可根據需求自定義元字段。
從而可以實現對店鋪功能或樣式的定制、或做差異化、豐富頁面內容進行SEO等,這都有助于改善商店的用戶體驗并最終帶來更多銷售。
什么是 Metafields元字段?
Metafields翻譯成中文就是”元字段”,這個聽起來相當技術性的名稱,其實可以簡單理解成"自定義字段",元字段服務的核心目的:提供額外信息。
Metafields 是一種將額外信息添加到 Shopify & SHOPLINE 資源(例如商品、博客、訂單等)上的數據擴展方式。
獨立站賣家有個性化裝修店鋪的需求,而Shopify 的主數據可能默認不支持很多字段及數據類型。
可能會有人說,將所有內容都放在產品描述字段中就行,用不上Metafields。
但隨后你可能意識到它只是被視為靜態文本,因此對導航、過濾器等沒有真正的用處;另一個問題是,要在數百種產品、視覺或信息方面發揮個性化等也是不可能的。
那么Metafields就應運而生,可用于為Shopify&SHOPLINE店鋪創建并展示額外的變量,以及存儲特定的信息(如規格、尺寸表、可下載文檔、發布日期、圖像或部件號等)實現對店鋪功能或樣式的定制。
獨立站賣家使用元字段,只需單擊幾下即可輕松創建和復用自定義數據。
然后,可以將它們添加到在線商店并進行設計,而無需任何編碼。
同時開發者也能利用Metafields OpenAPI,存儲擴展數據到平臺,包括B端和C端、或私有應用數據等使用場景。
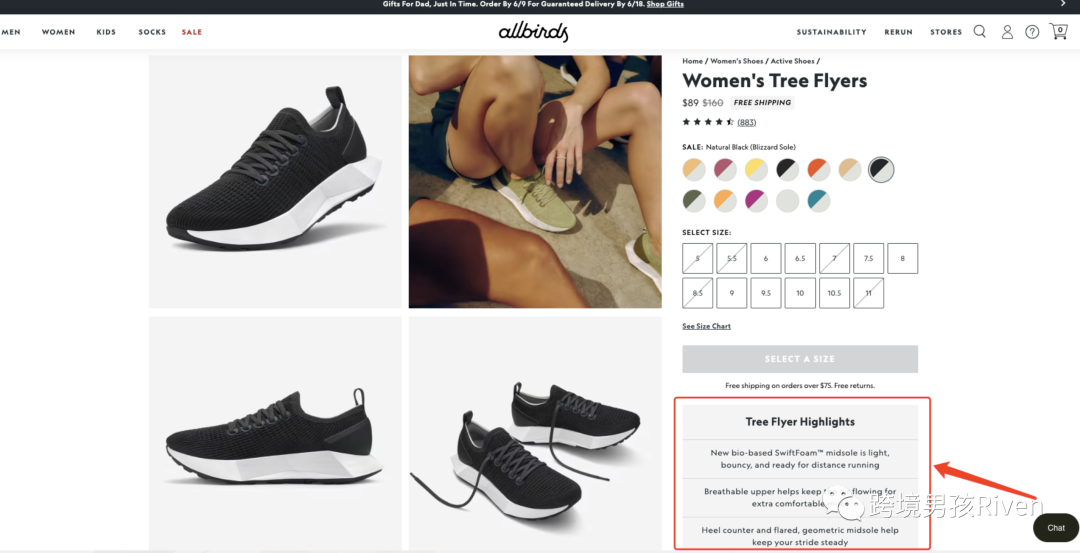
如下圖,在產品詳情頁(https://www.allbirds.com/products/womens-tree-flyers )拓展添加產品亮點功能信息。

圖片來源:allbirds.com
Metafields的組成部分
資源對象(OwnerResource):元字段所歸屬的資源類型,或稱為"所有者資源類型"。例如商品(products)、自定義頁面(pages)等。
所有者資源 ID(OwnerId):元字段所歸屬的資源對象ID,例如商品A的ID:1605898661
命名空間(NameSpace):一組元字段的容器。通過命名空間對元字段進行分組,可防止商家的元字段與具有相同鍵名的其他元字段發生沖突。
秘鑰(Key):該元字段的鍵值。
數據類型(Type):元字段存儲的數據類型,例如單行文本、URL、整數等。
值(Value):要存儲在元字段中的數據。無論元字段的數據類型如何,該值始終存儲為字符串。
名稱(Name):元字段的名稱。
描述(Description):該元字段定義的描述信息。
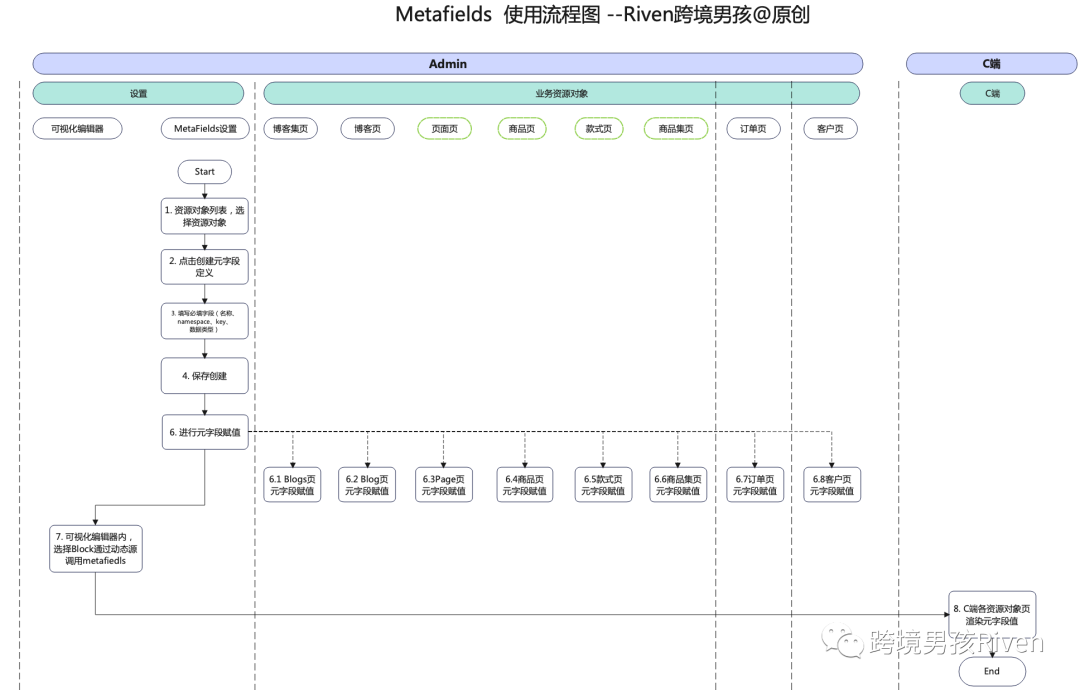
Metafields使用流程圖

圖片來源:跨境男孩
如何創建元字段定義?
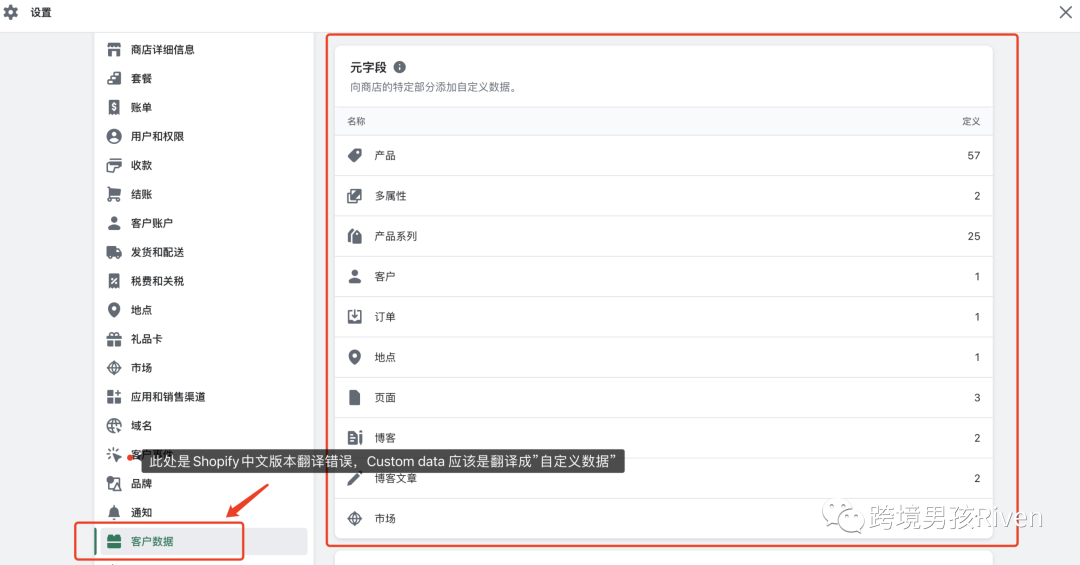
從你的Shopify 后臺,點擊 設置 >自定義數據 菜單,然后選擇你要定義的元字段資源類型(將元字段分配到的頁面類型)。
為了演示,我來給商品(Products)創建一個元字段。
對于每種類型的自定義數據,必須先創建一個元字段定義。Shopify的每個資源(即頁面類型)有 200 個元字段定義的硬性限制。正常情況下,不會超出此限制。

圖片來源:Shopify后臺
圖中個人認為是 Shopify中文版本翻譯錯誤,Custom data 應該是翻譯成”自定義數據”;
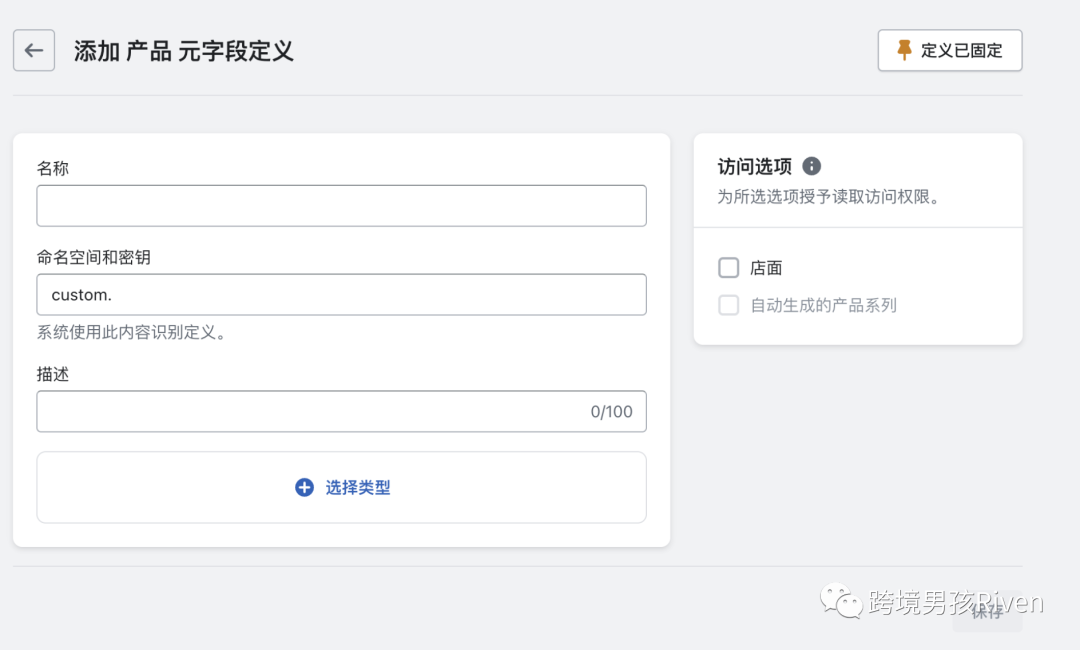
點擊【自定義數據】- 【產品】-【添加定義】,就可以看到以下內容:

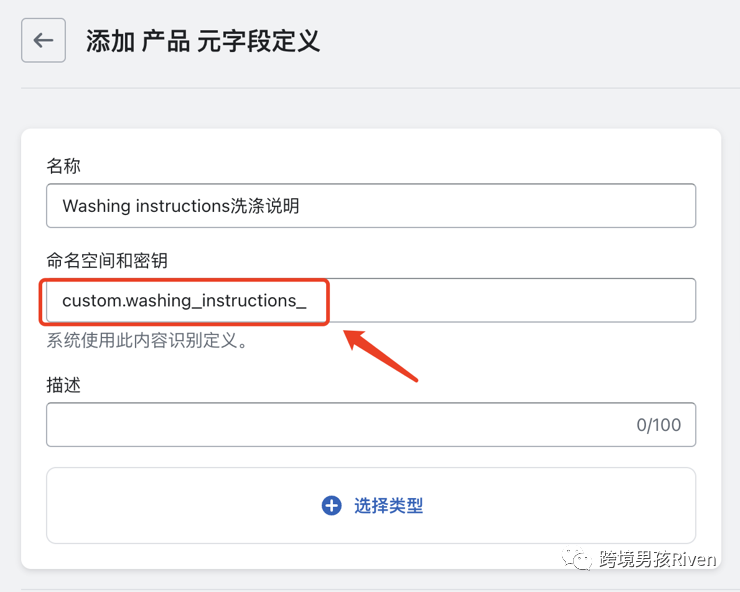
圖片來源:Shopify后臺
名稱(name)
此元字段的名稱,僅在商家管理后臺和Metafields組件中可見。盡管如此,還是給它起一個容易識別的名字。
當你輸入想定義的元字段名稱時,Shopify下拉框可能會建議你使用標準元字段。標準定義已針對其特定用例進行了預先配置,并自動與你的主題和應用程序集成。
個人建議盡可能使用標準元字段。不過我在這篇文章教程中,還是創建自定義元字段來展示。

圖片來源:Shopify后臺
命名空間和密鑰(namespace.key)
存儲元字段的容器和秘鑰,它遵循一個簡單的[namespace].[key]結構,在同一資源對象下是一個唯一的標識符字符串。
你可以使用相同的命名空間將不同的鍵組合在一起。
這也僅供參考,但與元字段名稱(Name)不同,你在編輯器為其編寫自定義代碼時,會使用它來引用元字段。
當你為自定義字段指定名稱時,Shopify 會自動生成命名空間和組合鍵,但你可以將其編輯為更易于管理的內容。

圖片來源:Shopify后臺
描述(Description)
可以在定義的元字段旁邊顯示簡短說明或解釋。通常使用它來幫助店鋪運營知道如何輸入正確的值。
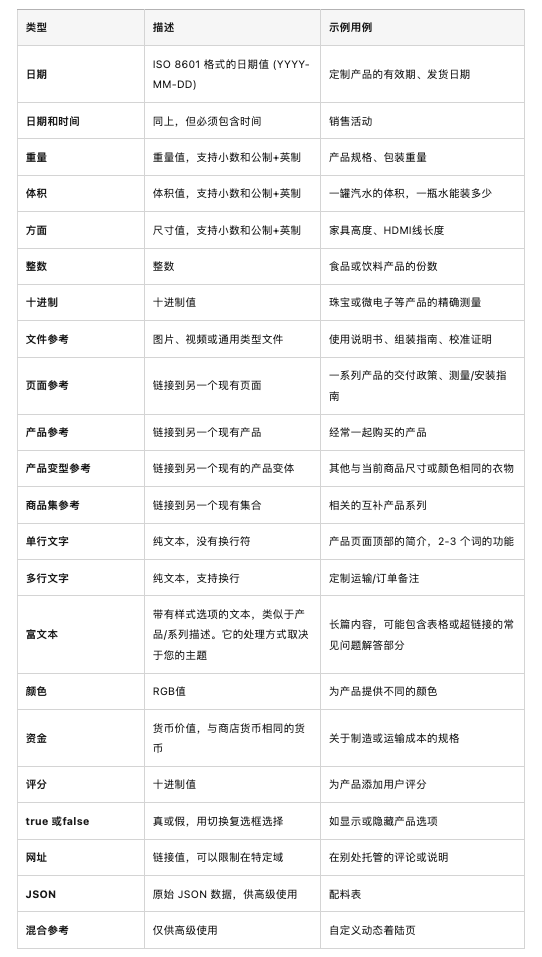
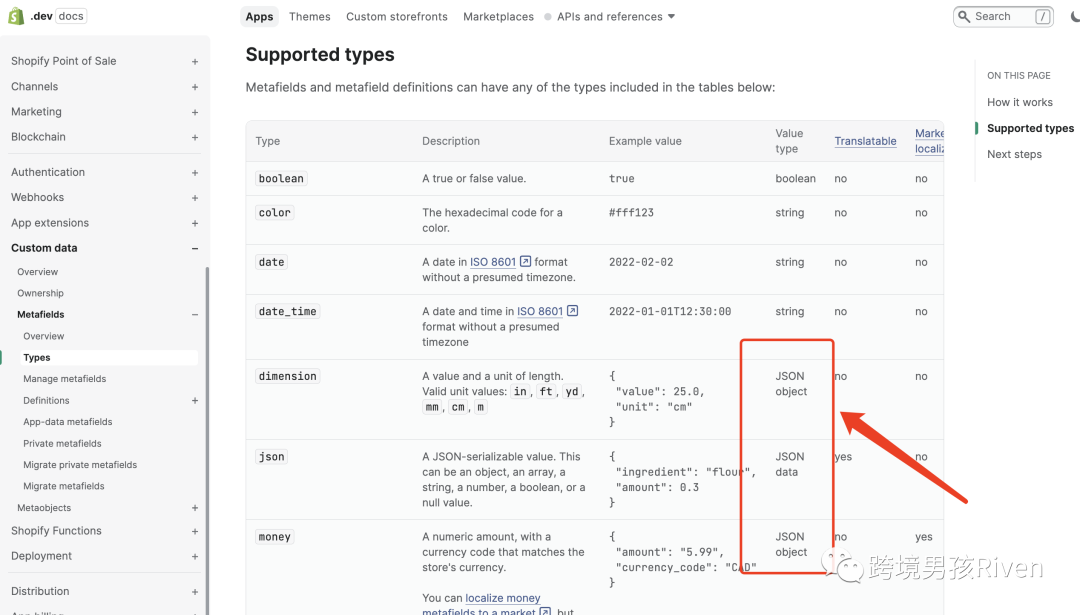
數據類型(Type)
你可以為元字段輸入值,選擇不同的數據類型進行定義。對于許多類型,你可以選擇是將輸入作為單個值,還是作為值列表(多個值)。
以下是截至 2023 年 Shopify 支持的內容類型的完整列表,SHOPLINE Metafields基本也都支持。

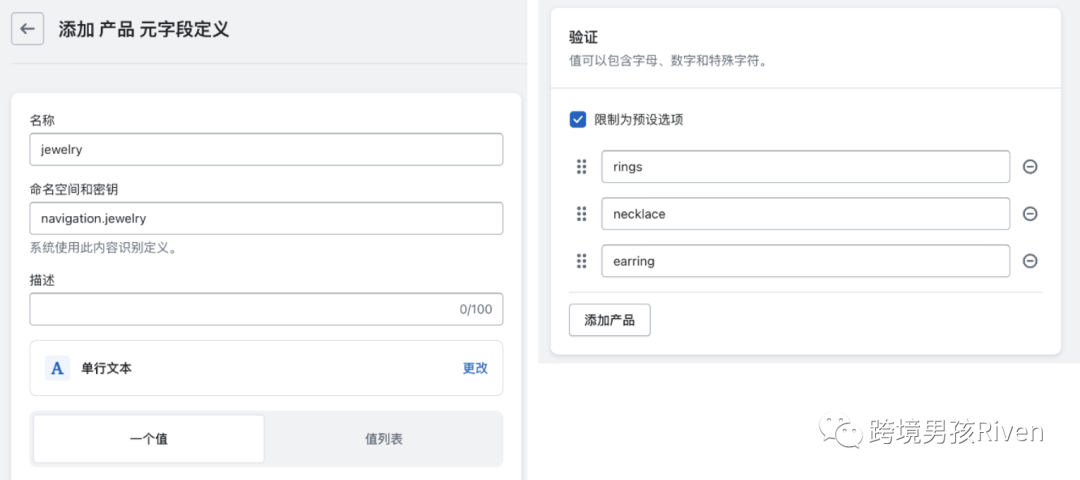
驗證
這是非必填,你可以使用它來將輸入值限制在特定范圍內。選項將根據你選擇的數據類型而有所不同。
比如下方示例元字段,位于navigation名稱空間中并命名為jewelry. 它接受 從3 個枚舉值中選擇一個。

圖片來源:Shopify后臺
如何對商品等元字段進行賦值?
在 Shopify 后臺進入某產品詳情頁面,然后向下滾動到底部,你就會看到Metafields元字段組件區域。
單擊其中之一,系統就會提示輸入一個值。如果它被定義為列表,還可以選擇添加新的列表項。
實際上,你需要什么類型的元字段、多少個元字段,都取決于你銷售的產品、C端透出以及后端系統集成是否需要。
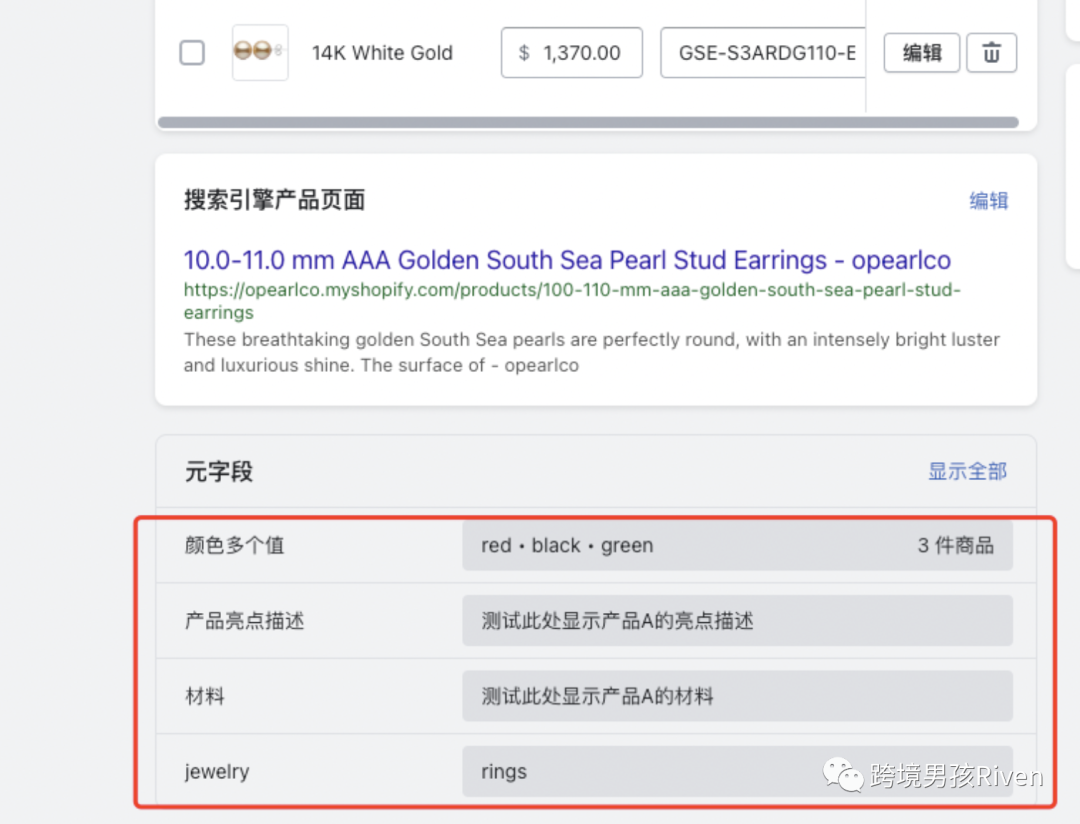
這是一個珍珠項鏈商品詳情頁示例:

圖片來源:Shopify后臺
如何在前臺顯示 Shopify&SHOPLINE 元字段?
隨著 Online Store 2.0 的全面推出并與大多數主題兼容,編輯主題以顯示元字段非常簡單,無需任何編碼。
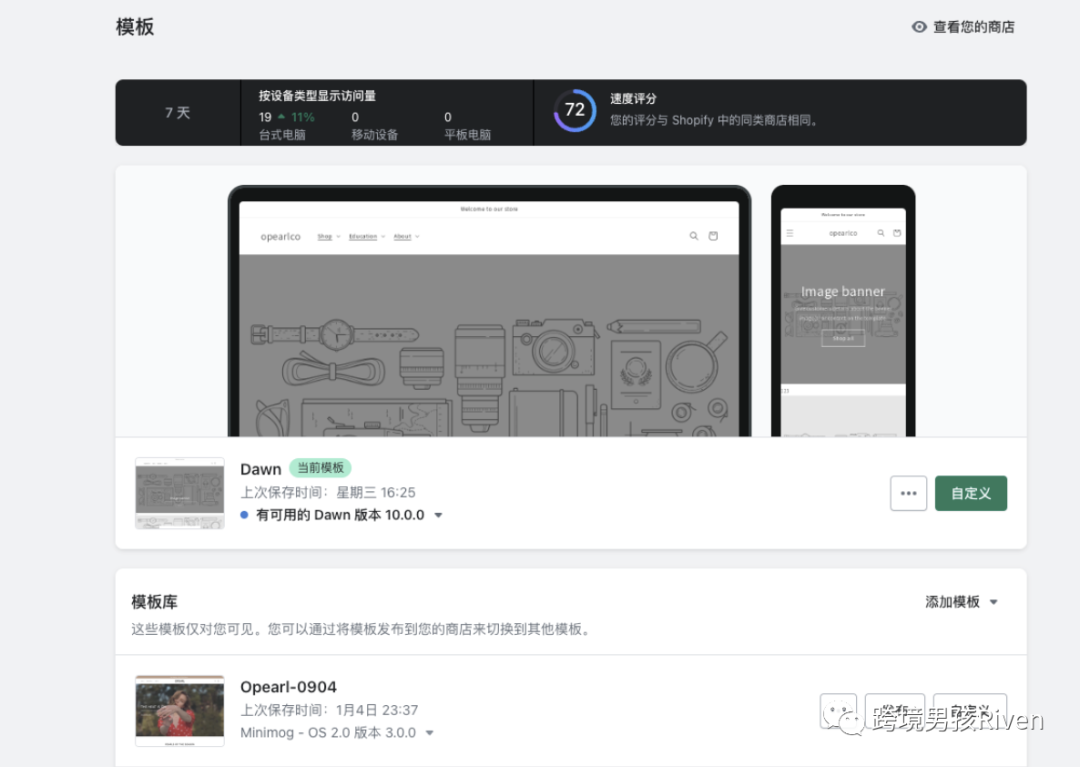
首先,通過點擊 【在線商店 > 模板 >自定義】進入主題編輯器:

圖片來源:Shopify后臺
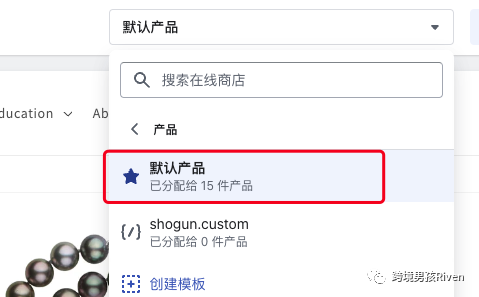
然后,選擇需要顯示元字段的頁面類型。這次演示以產品頁面的默認模板為例:

圖片來源:Shopify后臺
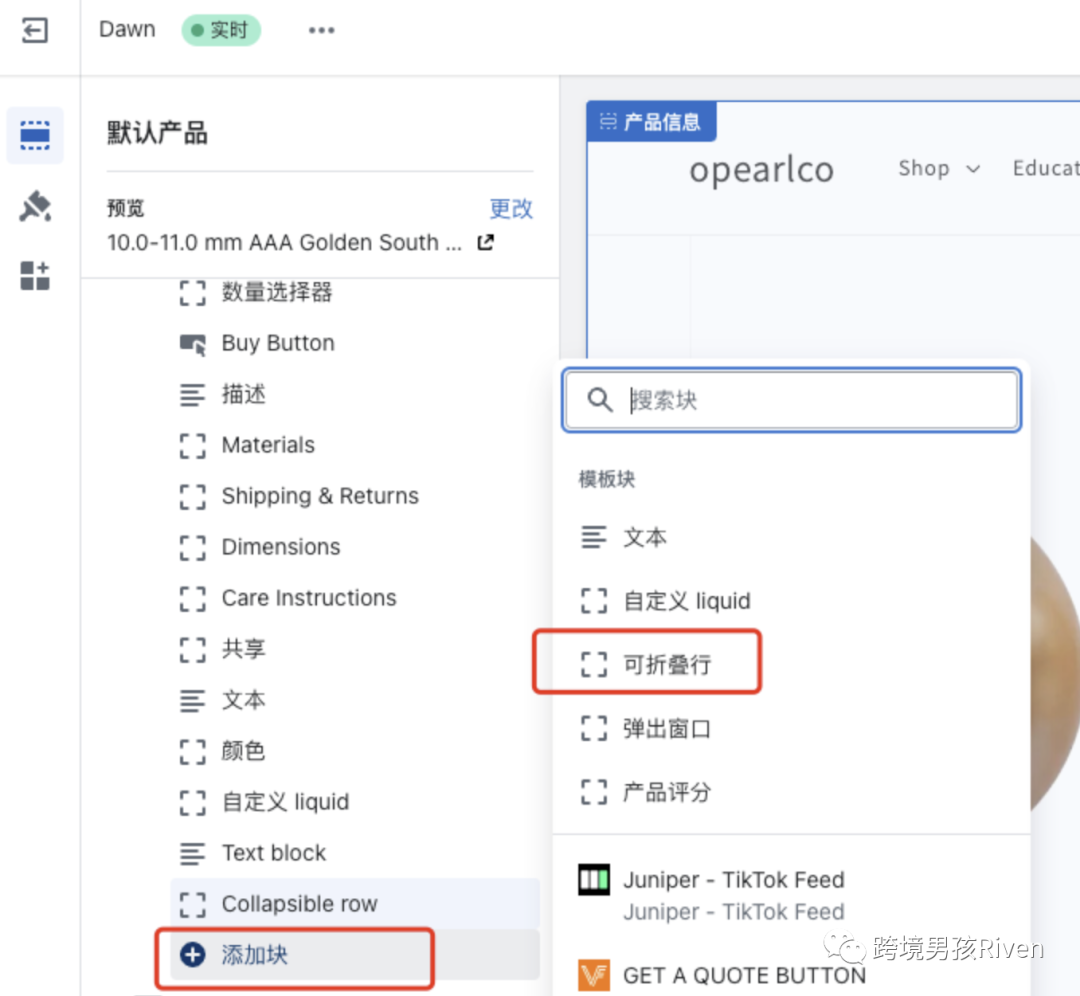
進入對應頁面后,在需要顯示元字段的位置添加新的文本塊、可折疊行也行:

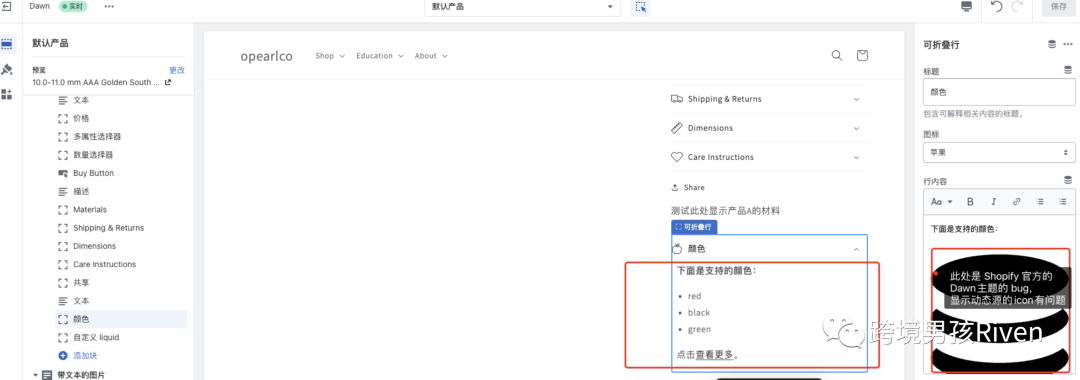
圖片來源:Shopify后臺
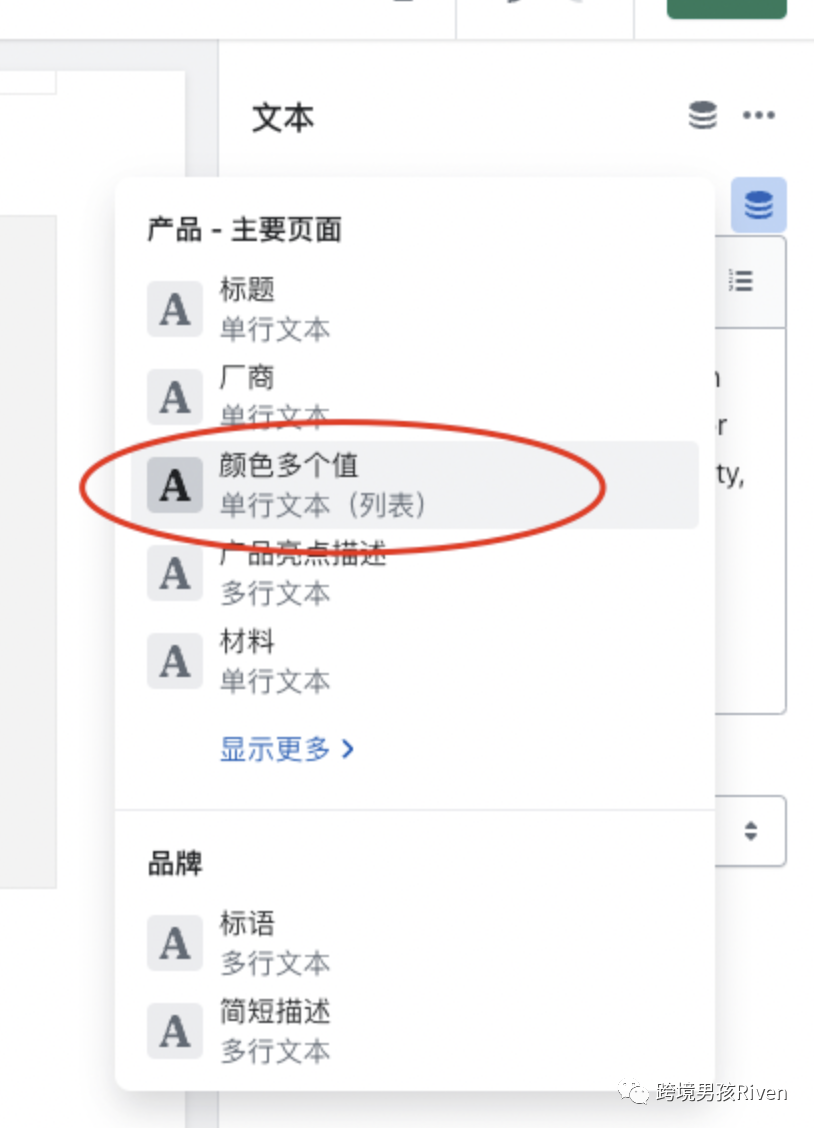
直接單擊“插入動態源”圖標,然后單擊所需的元字段定義。

圖片來源:Shopify后臺
給該組件添加靜態文本,根據需要設置樣式,并調用metafields動態源。

圖片來源:Shopify后臺
如果元字段含多個值,它會自動格式化為 HTML 列表元素。
現在可以保存主題并在實時店面中查看,創建的元字段會動態插入到每個產品頁面。
Shopify 元字段的條件可見性優化
現在已成功將新元字段添加到店鋪,訪問者可以看到額外的信息。
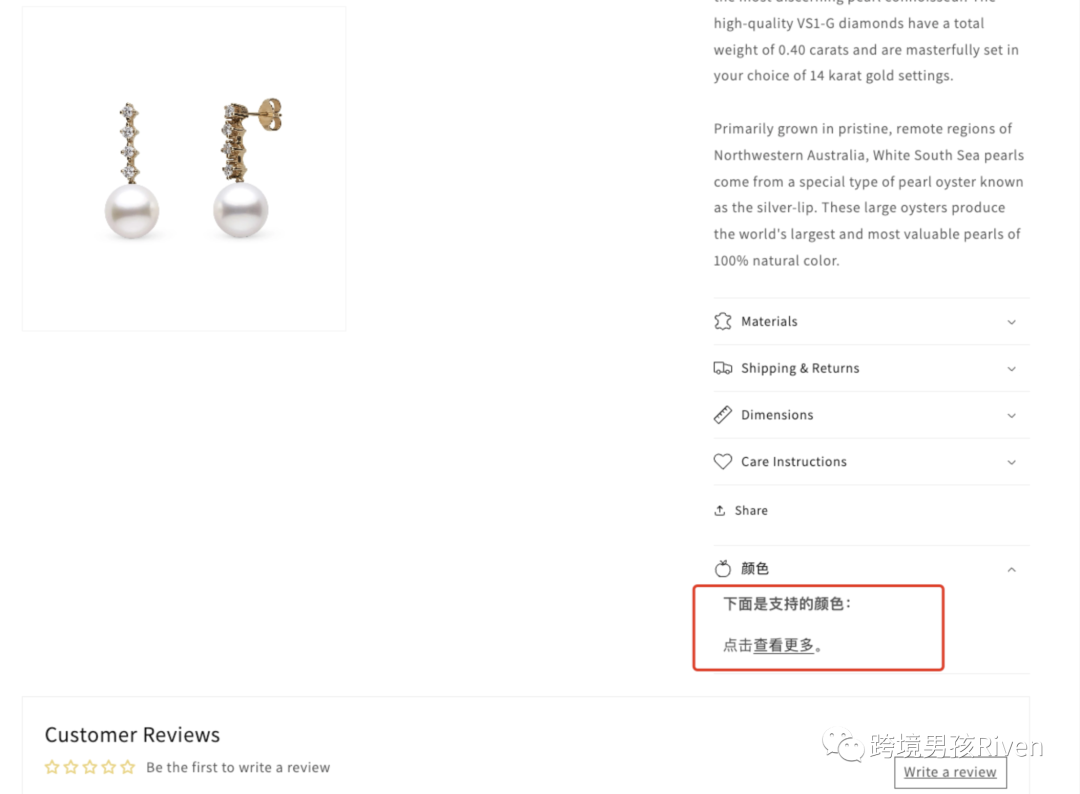
直到發布新產品對應的該元字段的值為空的時候,看起來會有點奇怪,如下圖:

圖片來源:Shopify前臺
這是因為引用的metafields動態源數據是空的。但塊的其余部分只是很好的舊靜態文本。
至少有兩種方法可以解決這個問題:
1.為沒有元字段值的產品創建一個新模板并完全刪除該塊(Block)
2.要求每個產品的該metafields都賦值
但這兩種方式都同樣麻煩。
要解決此問題,我們建議與開發人員聊下看看加個判斷條件實施可見性。
或者你可以編寫一個基本的 Liquid 代碼段,參考以下方法進行操作:
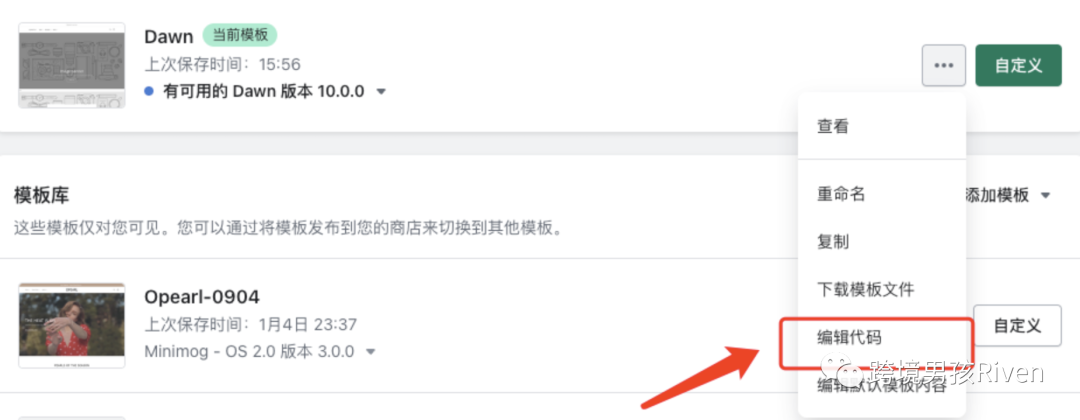
首先,打開主題代碼編輯器:

圖片來源:Shopify后臺
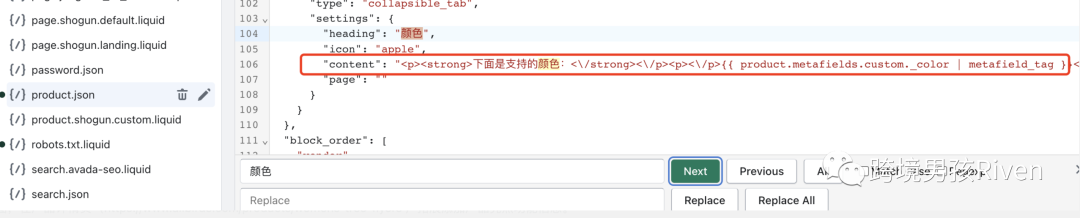
在代碼文件夾中,找到product.json文件,并找到文本塊:

圖片來源:Shopify后臺
復制引號中的文本。作為參考,示例文本塊如下所示:
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}
點擊查看更多。
獲取你的代碼并將其粘貼到JSON 轉義工具中,就會更清晰。輸出如下所示:
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}點擊查看更多。
product.metafields.custom._color 現在,讓我們添加一個簡單的條件語句,以僅在非空白即已填寫的情況下顯示整個代碼段:
{% if product.metafields.custom._color != blank %}
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}點擊查看更多。
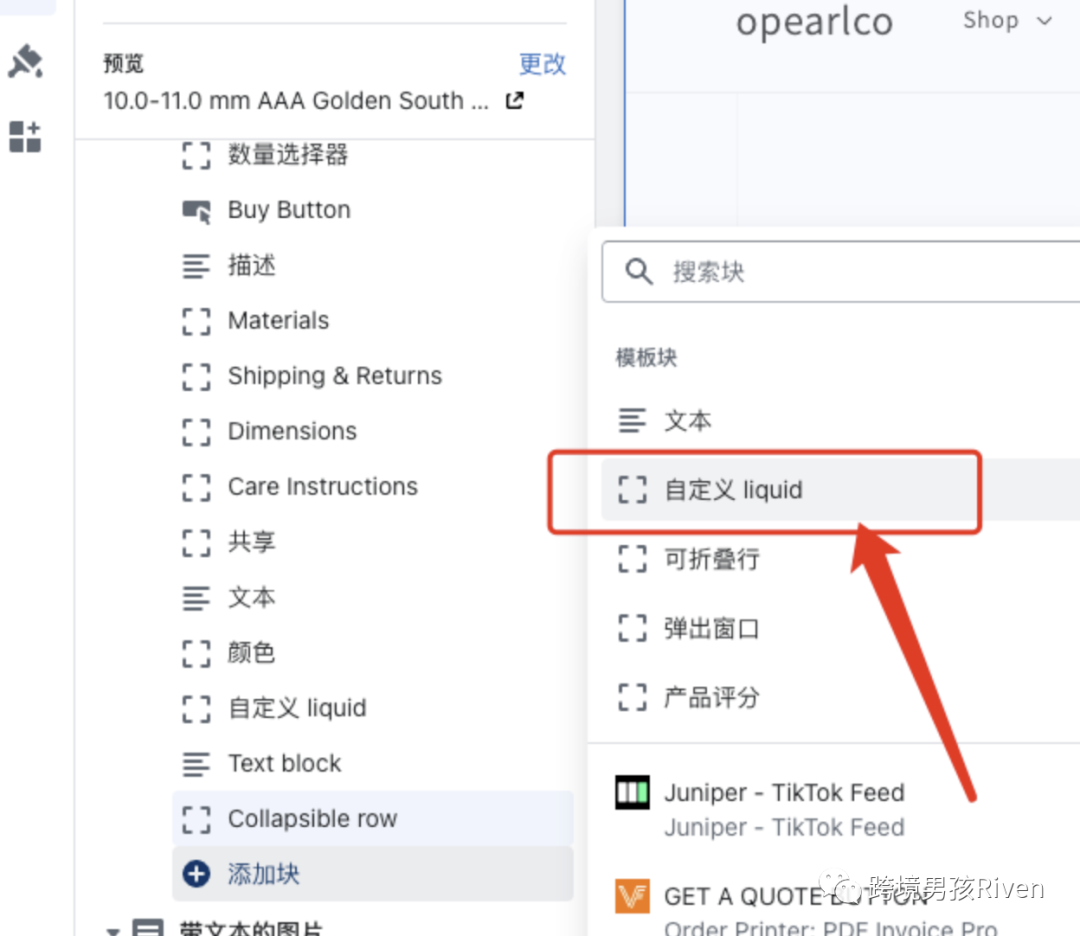
{% endif %}返回到你的主題代碼編輯器,這次點擊添加一個【自定義liquid】塊:

圖片來源:Shopify后臺
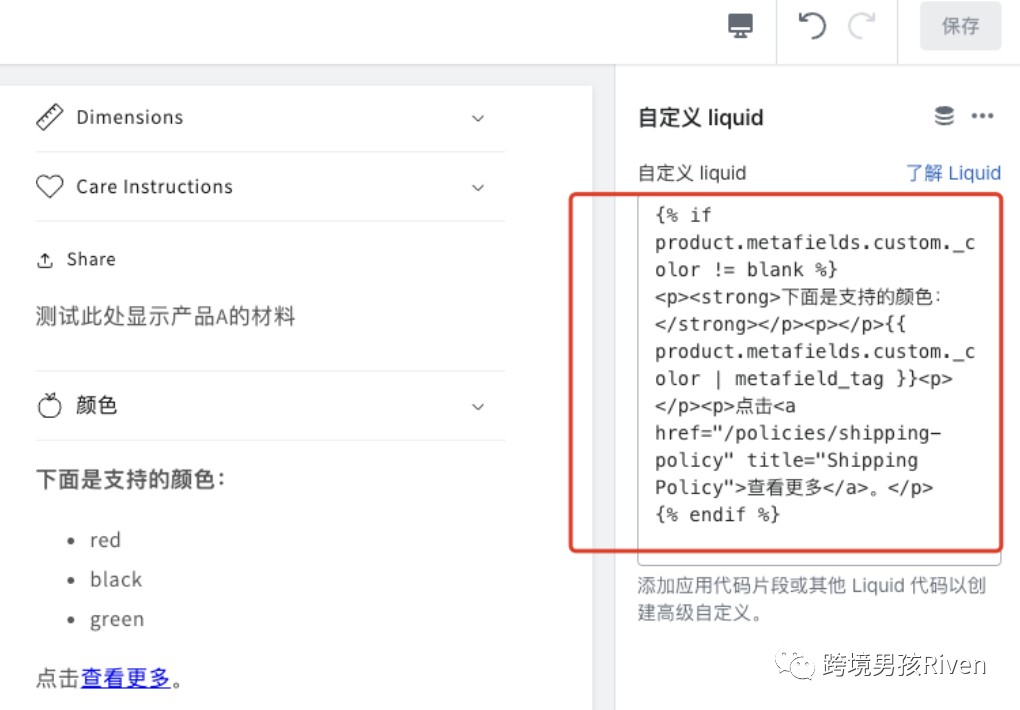
復制新代碼片段(帶 {% if product.metafields.custom._color != blank %} ),并將其粘貼到新創建的塊中:

圖片來源:Shopify后臺
此時再看,只有在設置了產品元字段時,才會顯示文本塊。刪除其他文本塊并保存主題,就可以生效。
如何批量添加或編輯 Shopify 元字段
將元字段添加到單個產品或集合很容易。但是,如果你有數百個元字段,則單獨編輯每個元字段來添加或更新元字段會很耗時。
Shopify 提供了批量編輯功能,允許一次對多個產品或系列進行更改。方法如下:
使用 Shopify 的編輯器批量編輯元字段
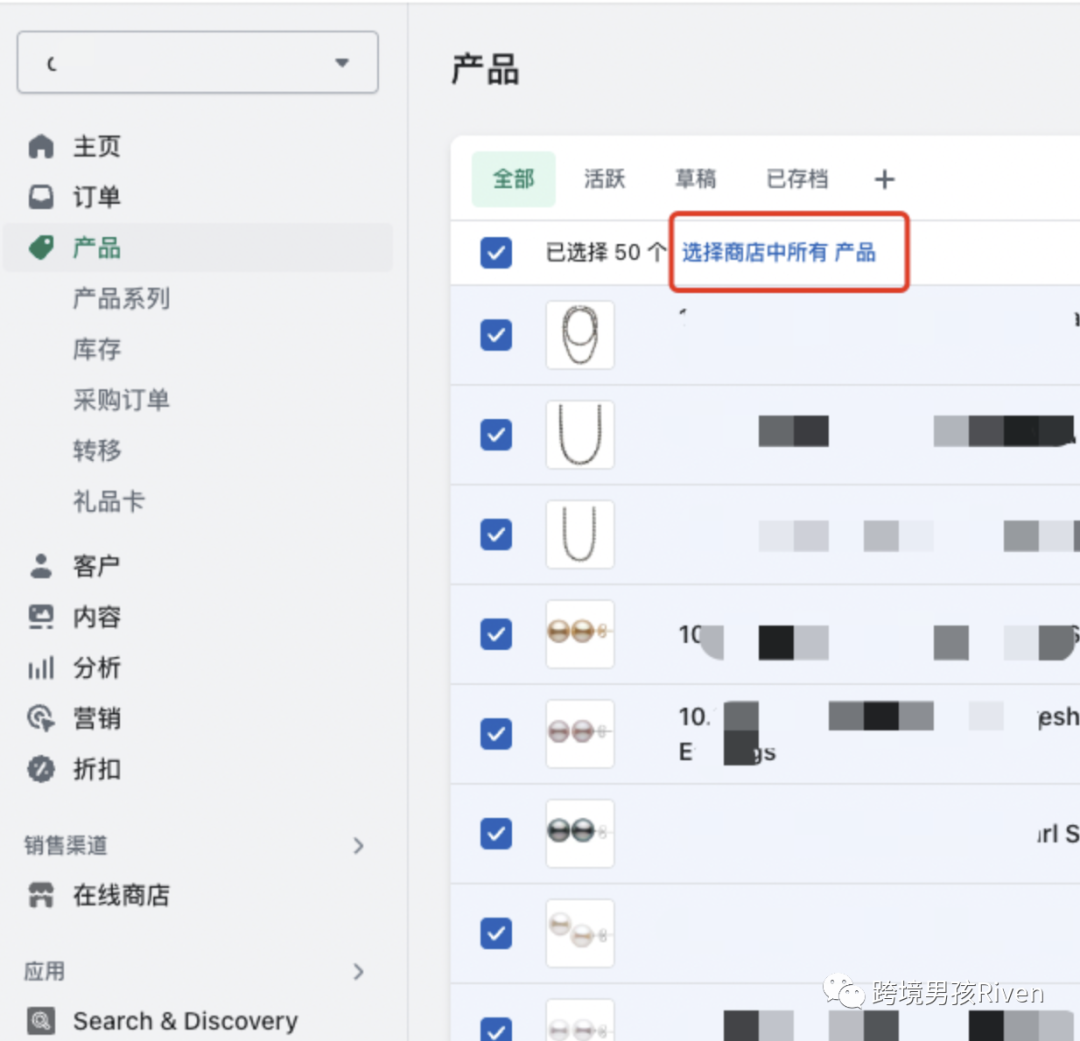
在 Shopify 后臺 - 【產品】,然后選擇所有產品。如果有超過 50 種產品,可以點“選擇該商店中的所有產品”按鈕:

圖片來源:Shopify后臺
然后在彈出的框中點擊“批量編輯” :

圖片來源:Shopify后臺
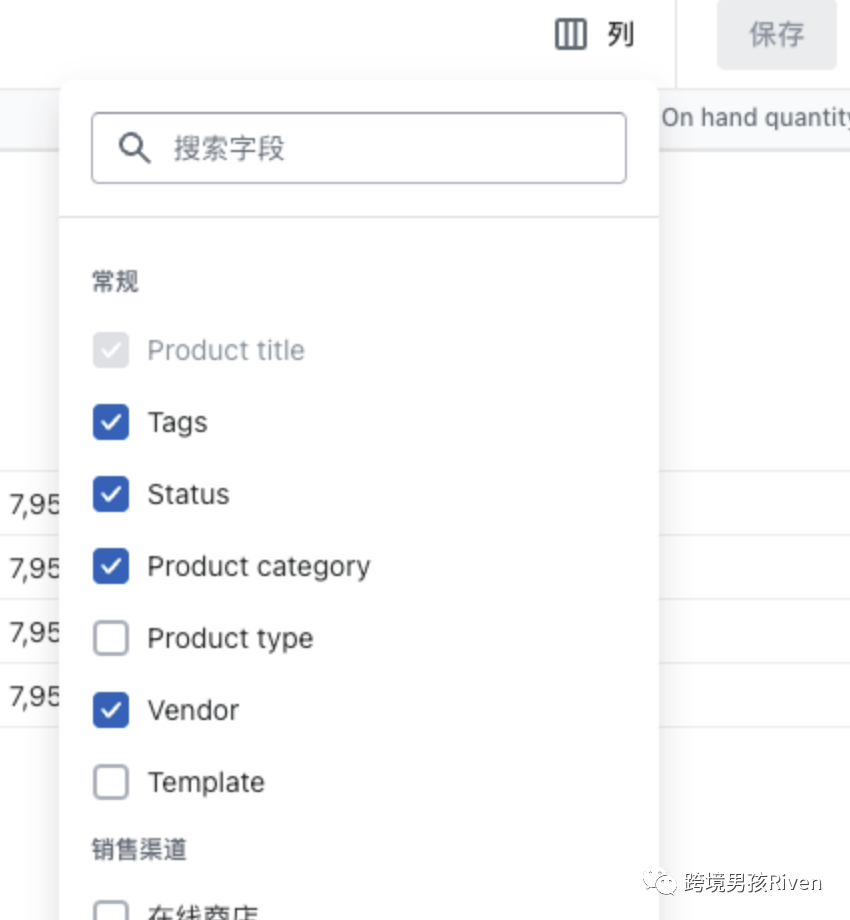
然后將進入批量編輯器頁面。單擊右上角的列:

圖片來源:Shopify后臺
向下滾動到底部,并選擇要編輯的元字段定義(注意此處只顯示Pin的元字段,后續跨境男孩再繼續講解Pin相關的邏輯)。
現在就可以同時為多個產品添加或編輯metafields值了,記得完成后要保存。
使用第三方應用程序
批量編輯器足以用于首次設置元字段。但如果你需要經常更新數千種產品,還是比較麻煩。
這里跨境男孩Riven推薦使用 免費版的Matrixify APP,可以導出專門管理元字段的電子表格
1.使用 Matrixify 批量導出你的產品,在一列顯示資源ID、第二列顯示 URL handle。
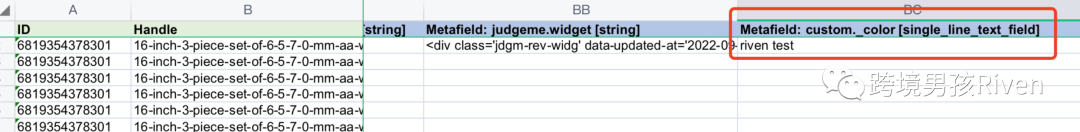
2.為你要更新的每個元字段創建一個新列,格式為 Metafield:namespace.key[type],例如此處我新增的 Metafield: custom._color [single_line_text_field] 列
3.為元字段進行賦值;
4.然后使用 Matrixify 將其導回 Shopify,將每個字段值分配給正確的元字段。
以下是跨境男孩Riven測試的電子表格:

圖片來源:Matrixify
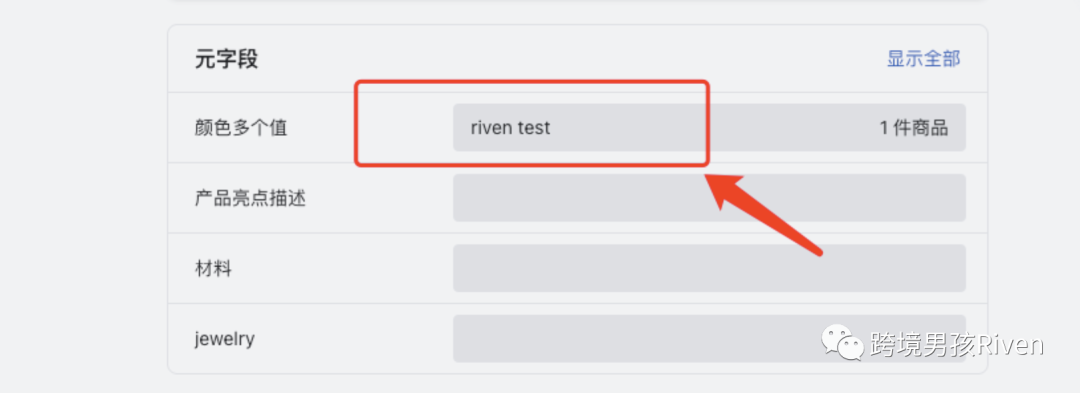
導入成功后,在Shopify后臺的商品詳情頁進行驗證,如下圖:

圖片來源:Shopify后臺
最后的想法
雖然 Metafields 功能非常強大,配置和顯示動態信息非常簡單,Metafields在定制化和擴展性方面具有很大的優勢,但也存在一些局限性或弊端:
1. 技術門檻:使用Metafields需要一定的技術知識,包括對Shopify&SHOPLINE的API和數據結構的了解。這可能對非技術背景的商家或初學者造成一定的困擾。
2. 限制性:在某些方面,Metafields的功能可能有一定限制。例如,Metafields的數量和大小可能受到限制,這可能會對某些具有大量數據或復雜需求的商家造成問題。
3. 更新和維護:隨著商店的發展和需求的變化,管理和維護Metafields可能變得復雜。特別是在處理大量產品或多個應用程序集成時,確保Metafields的一致性和準確性可能需要額外的努力。
4. 兼容性:Metafields可能不適用于所有Shopify應用或主題。某些應用或主題可能不支持或不完全兼容Metafields功能,這可能限制了其在某些場景下的使用。
雖然Metafields存在一些挑戰和限制,但對于那些需要擴展和個性化其商店的商家來說,它仍然是一個有價值的工具。要克服這些問題,建議商家在使用Metafields之前深入了解其功能和使用方法,并確保具備適當的技術能力或尋求專業幫助。
發現Shopify Metafields的Bug
1. 通過metafieldSet接口去賦值,商家僅讀狀態的mf,mf數據在在資源詳情頁的metafields 組件中不會顯示。
2.Shopify在元字段定義列表,統計的元字段也是有bug的;外面資源列表統計的總mf數含privite,而實際里面列表是沒展示的。兩邊數據不一致,有歧義。
3. Shopify 官方 Dawn主題的 bug,控件調用顯示動態源的icon有兼容問題。(本篇正文中我有提到)
4.設置的metafields和metaObjects菜單,英文是:custom data,中文是"自定義數據",不是"客戶數據"。元字段和元對象翻譯成自定義數據會更好吧。(本篇正文中我有提到)
5.Metafields Value存儲的應該是JSONString,而不是JSON object。文檔和實際接口測試存儲的數據不一致。

圖片來源:Shopify
希望后續Shopify 產研優化下。
最后,敲重點,歡迎大家使用SHOPLINE建站,關于Metafileds的需求可以給我反饋。
如果大家在使用Shopify或SHOPLINE Metafields過程中有任何疑問,也可以找跨境男孩咨詢交流。
(來源:跨境男孩)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

