


唉,這已經(jīng)是第13次有顧客給我發(fā)郵件詢問這個問題了。
如果你也發(fā)生過這樣的情況,那么怎么至少下面兩種可能性:
你的網(wǎng)站缺少一個FAQ頁面;
你的客戶對你的獨立站或跨境電商網(wǎng)站的導(dǎo)航感到沮喪和迷惑,所以只能訴諸于給你發(fā)電子郵件。
在本中,四兩將向你展示10個優(yōu)秀的FAQ例子,讓你可以從中找到靈感,并且用于你自己的獨立站。
01 什么是FAQ常見問題解答頁面?
FAQ是一個包含了你的潛在客戶和現(xiàn)有客戶最常提出的問題以及解答的頁面。
如果你認(rèn)為FAQ的作用只能減少客戶一些咨詢,或者節(jié)省一些你的時間,那就你的認(rèn)知還不夠深入。一個優(yōu)秀的FAQ頁面還可以有效地完成下面的任務(wù):
通過解決客戶購買異議或擔(dān)心來緩解客戶的焦慮
突出你的價值主張,告訴客戶從你這里購買后他們能得到什么
提升SEO,因為Google非常重視以受眾為中心的網(wǎng)站,尤其是那些提供信息幫助用戶做出更明智的購買決定的網(wǎng)站
通過為客戶提供信息以確保他們適合產(chǎn)品或服務(wù),防止負(fù)面評價
02 10個你可以參考和模仿的優(yōu)秀FAQ范例
下面這些FAQ范例都有效地解決了如下問題:
是否易于瀏覽?
它是否清楚地解決了客戶的問題?
如果沒有看到客戶的問題,它是否包括一個聯(lián)系方法?
它是否針對SEO進(jìn)行了優(yōu)化?
它是否顯示了公司的個性?
無論你來自哪個行業(yè),也無論你是外貿(mào)獨立站或跨境電商網(wǎng)站,你一定會收獲一些新鮮的靈感,讓我們開始吧!
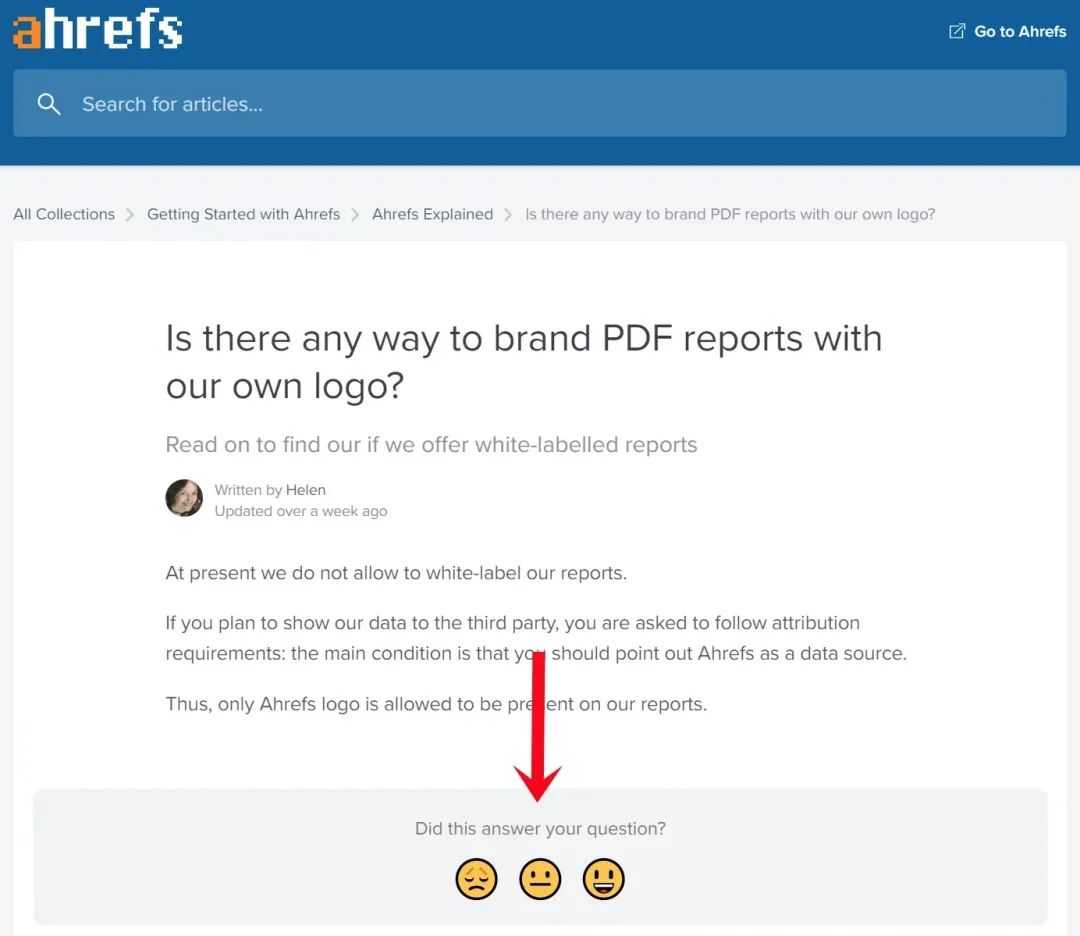
1. AHREFS的可打分的FAQ范例

了解你的FAQ頁面是否對潛在客戶和客戶有幫助的最快方法是什么?在每個答案后添加一個評分,就像Ahrefs在他們的頁面上所做的那樣。
這個滿意度分?jǐn)?shù)告訴Ahrefs哪些內(nèi)容對用戶有效,哪些需要更多的工作。更重要的是,它讓他們知道他們是否滿足了客戶購買旅程中每個階段的關(guān)注點。想知道你的FAQ頁面是否朝著正確的方向發(fā)展?在每個問題后整合一個評級分?jǐn)?shù),并開始收集用戶反饋。
這是Ahrefs的FAQ頁面的另一個亮點是它針對SEO進(jìn)行了優(yōu)化。
注意到頁面的H1問題標(biāo)題、副標(biāo)題和正文中都有自然的關(guān)鍵詞用法了嗎?這些關(guān)鍵詞與用戶在搜索中輸入的內(nèi)容相匹配,吸引那些深入銷售漏斗并準(zhǔn)備購買的理想客戶的流量。Breadcurb還鼓勵用戶深入Ahrefs網(wǎng)站,減少跳出率,最終使FAQ頁面在搜索中排名靠前。
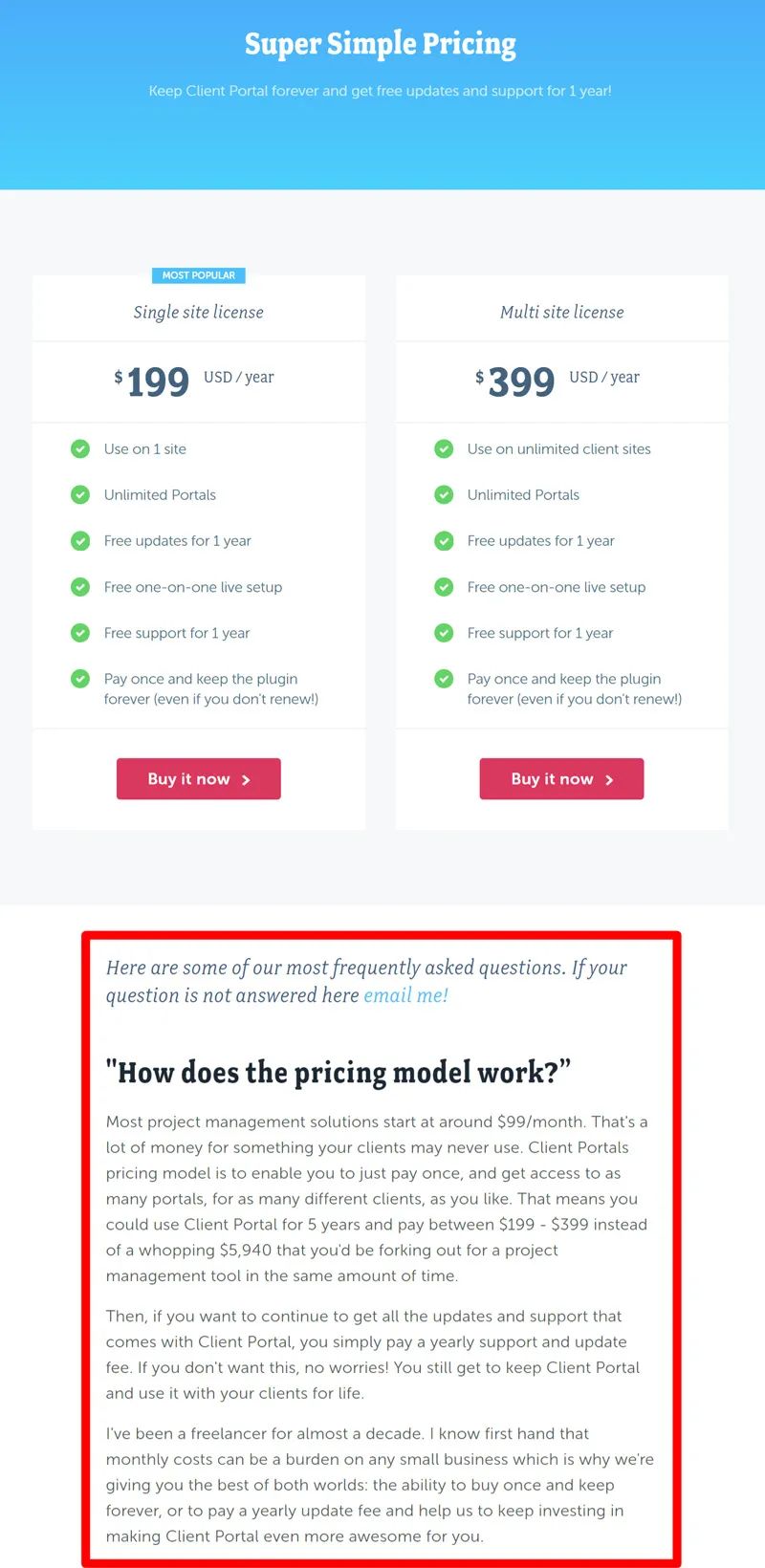
2. CLIENT PORTAL的FAQ頁面

銷售摩擦發(fā)生在定價頁面,因為這是你的目標(biāo)客戶不得不與他們的錢分開的階段。
他們可能會想:
這看起來很復(fù)雜。我需要知道[技能/知識]才能使用它嗎?
我可以將它與[應(yīng)用程序/軟件]集成嗎?
我在這里沒有看到我的行業(yè)/利基。這個工具對我有用嗎?
這些摩擦點不僅僅是常見問題。他們是購買異議。CLIENT PORTAL通過整合其價格頁面上的常見問題解答來解決這些反對意見。不僅如此,第一人稱視角的問題,更增加了個人的開放性語氣。這讓人感覺目標(biāo)客戶更有親和力。
Client Portal另一個做得好的地方是在其中一個答案中分享的產(chǎn)品路線圖。通過向用戶展示即將到來的功能,并鼓勵他們分享他們的需求來說服那些在猶豫不決的用戶,他們想要的功能將很快被添加。
下一次你創(chuàng)建一個FAQ頁面時,將它與你的定價頁面合并,以減少摩擦。同時,也可以考慮在常見問題后再顯示價格表,這將為客戶省去一個回滾的步驟。
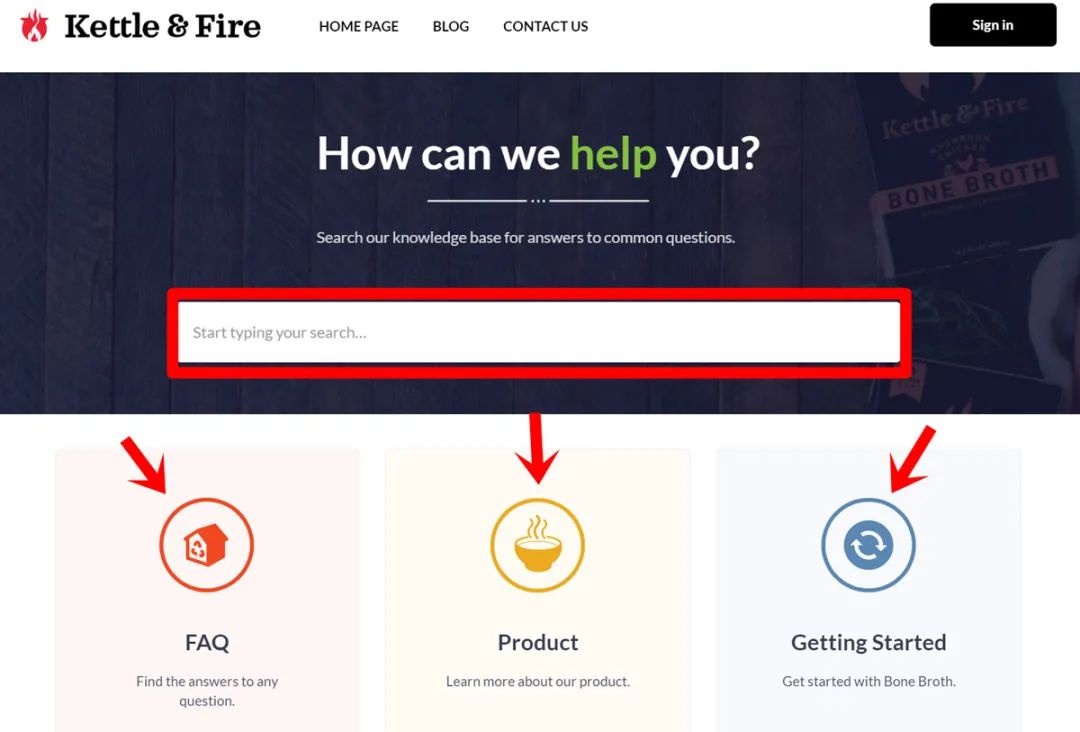
3. KETTLE & FIRE的提供搜索的FAQ范例

讓你的客戶在無盡的問題流中梳理信息是一個不好的體驗。
Kettle & Fire在展示其FAQs方面做得很扎實,盡管它有數(shù)百個問題的答案。
該餐飲電子商務(wù)網(wǎng)站沒有讓用戶滾動瀏覽成千上萬的文字,而是加入了一個搜索欄,讓他們輕松找到答案,并按主題顯示常見問題,為客戶節(jié)省了大量時間。
需要注意的是,Kettle & Fire在FAQ頁面上使用的是一款知識庫軟件。如果你像他們一樣有幾百個FAQs,值得投資一個,以保持你的內(nèi)容有序。
4. ANGELA RODGERS的FAQ例子

這里有另一種有效的方法,可以讓用戶免于滾動瀏覽多個問題,而這些問題并不適用于他們正在尋找的東西。
文案作家Angela Rodgers在她的服務(wù)頁面上添加了她的FAQs 。不需要在其他地方尋找更多的信息,所有的相關(guān)內(nèi)容都在一個地方。
這種設(shè)計增加了一種簡潔的感覺。當(dāng)用戶登陸頁面時,他們會看到每個文本框項目的問題。只有當(dāng)他們點擊框中的問題時,它才會展開,答案才會出現(xiàn)。
總結(jié):如何創(chuàng)建一個用戶友好且高轉(zhuǎn)化率的FAQ頁面
要特別注意網(wǎng)站導(dǎo)航:使用一個切換小部件來顯示折疊的FAQ;包括一個搜索欄,并突出你最受歡迎的問題。
保持以訪問者為中心:從你的客戶的角度來寫,以提高SEO;你的答案與客戶產(chǎn)生聯(lián)系起來;讓你的電子郵件地址明顯可見。
將焦點帶回你的業(yè)務(wù):預(yù)審及篩選客戶;突出你的價值主張并且向你的理想客戶展示為什么你是最好的選擇。
雖然創(chuàng)建一個有效的FAQ頁面需要花費不少的時間和精力,但好處是非常明顯和巨大的。
(來源:四兩網(wǎng))
以上內(nèi)容屬作者個人觀點,不代表雨果網(wǎng)立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
