


一、視覺與“點擊率”“轉化率”
1、短期內
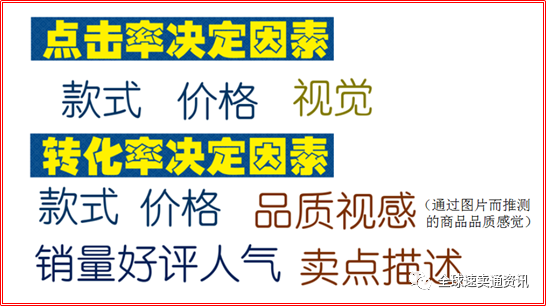
首圖的視覺改造是提升點擊率的唯一”可操作”變量
副圖的視覺改造是提升轉化率的唯一”可操作”變量

2、中長期

3、單品首副圖視覺優化 與 曝光資源的關系
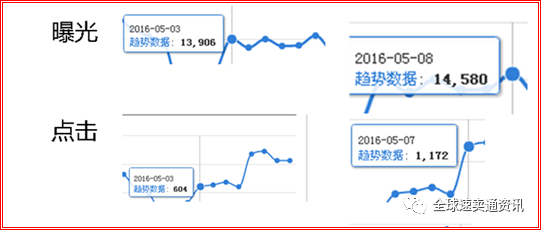
正因為“點擊率”與“轉化率”是決定關鍵詞SEO排名的核心指標
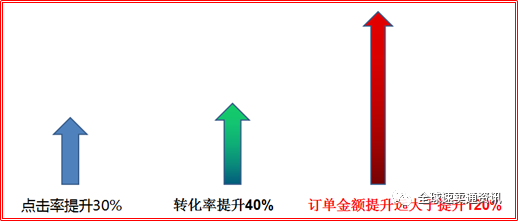
“雙率”的優化能顯著拉動SEO排名的上升

二、電商美學常識
1、電商美學:簡約美學 、對稱美學、協調美學、色彩美學
簡約的視覺信息,會讓人的眼球處理“視覺信息點”比較容易,會使人覺得心曠神怡,把“簡約美學”運用到電商的視覺設計也是一樣的道理
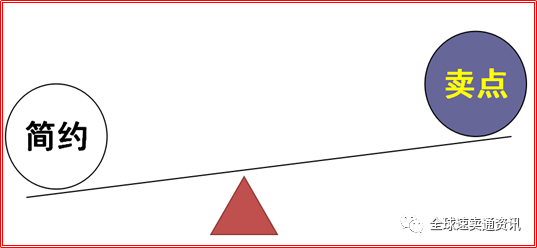
2、首副圖的設計要在“賣點”(雜點)和“簡約”之間取得平衡
只是為了表達“賣點”或必要信息,或表達生動化,才有必要脫離“簡潔”否則還是以“簡約為主”


三、首圖“點擊率”形成動作剖析

四、“高點擊率”首圖的設計要點

盡量用“圖說”(非字說)
款式賣點、功能賣點、寬適賣點、圖感賣點、細節賣點

五、副圖的重要性及常見的副圖缺陷
1、相當部份賣家朋友完全不重視副圖的質量,白白浪費了原有的高轉化率!!!
由于速賣通APP在翻過最后一張副圖后,沒有直接跳轉詳情頁
所以5張副圖的質量是APP買家進行購買決策的主要依據
副圖的重要性遠遠高于詳情頁
2、常見的副圖設計問題
副圖展示信息高度重復,毫無賣點和吸引力

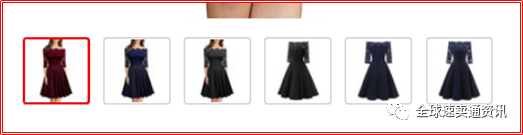
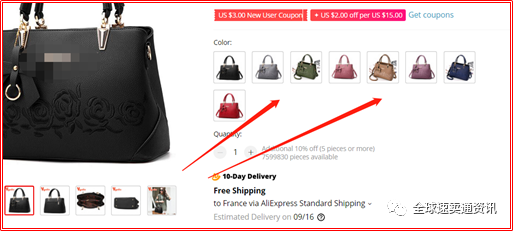
富有吸引力的“寬適性”信息,如更多的顏色與更多的尺碼,并沒有在副圖有體現,買家根本不知情

“品質視感”比較糟糕,起到“減分”負作用


六、“高轉化率”副圖的設計要點
要非常講究圖片的“品質視感”,特別是對于主推品的副圖
要用非常生動而富有美感的視覺方式來表示商品的核心賣點
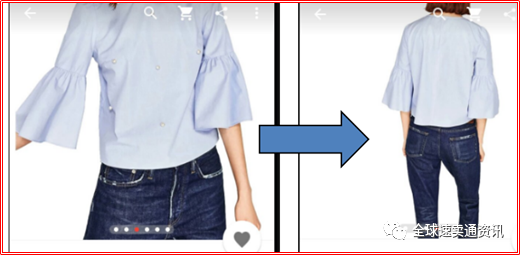
每張副圖要避免“信息重復”,盡量從不同角度,不同功能去展示,盡可能地多出現多個SKU信息
把5張副圖當是“簡版”的詳情頁,越有吸引力的圖越靠前,最好
是展現出足以讓買家形成購買決策的“充要信息”(如尺碼和顏色)
圖片選材要有部份盡量地生動,場景化,海報化,易于信息接收

(來源:公眾號全球速賣通資訊)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。