

不僅在中國,在國外也是非常多用戶喜歡手機購物,越來越多用戶通過手機app獲得了更好的用戶體驗,還有很多通過手機瀏覽器來購物,這也是亞馬遜移動購物比例在不斷提升的一個原因。
亞馬遜平臺上大多數賣家都把PC端的引流和優化作為重點,然而就在你用心調整關鍵詞、編輯listing時,亞馬遜的全美移動端流量占比悄然升高。
隨著手機的不斷更新換代,手機購物便利方面已經遠遠超過了電腦購物,加上人們生活節奏的加快,人們空閑時間越來越碎片化,導致消費者購物時間也隨之碎片化,進一步促進了購物方式移動化。亞馬遜產品頁面也做了一些自適應,這是國外的主流趨勢。如果你能更多的考慮到移動購物體驗,也是一個不錯的加分項。
早前,有賣家發現了亞馬遜未來的增長板塊會在移動端這個趨勢,為了更好的進行頁面優化,他找出了電腦端和移動端的各項差別:

一、產品顯示在移動端與PC端的有什么區別?
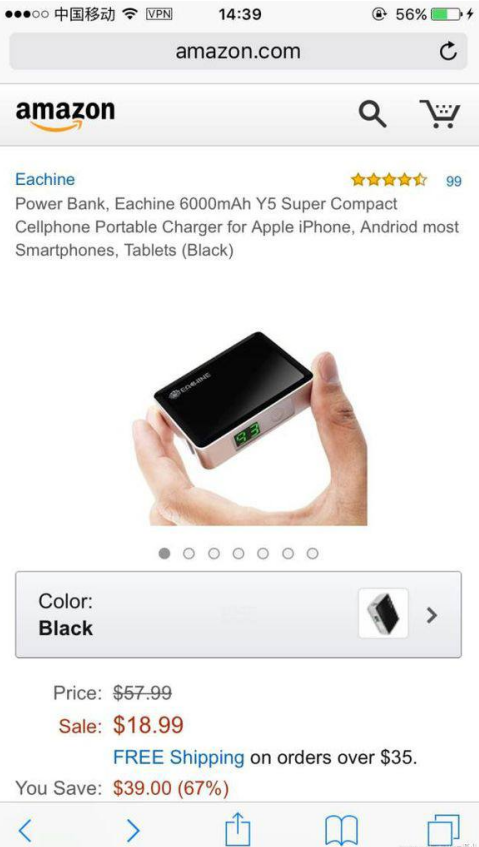
1、亞馬遜手機端顯示的產品標題更加簡短,大約只有PC端的一半。
2、手機端圖片只顯示7張,而PC端點擊圖片以后仍然可以往后翻,大概有7+張圖。
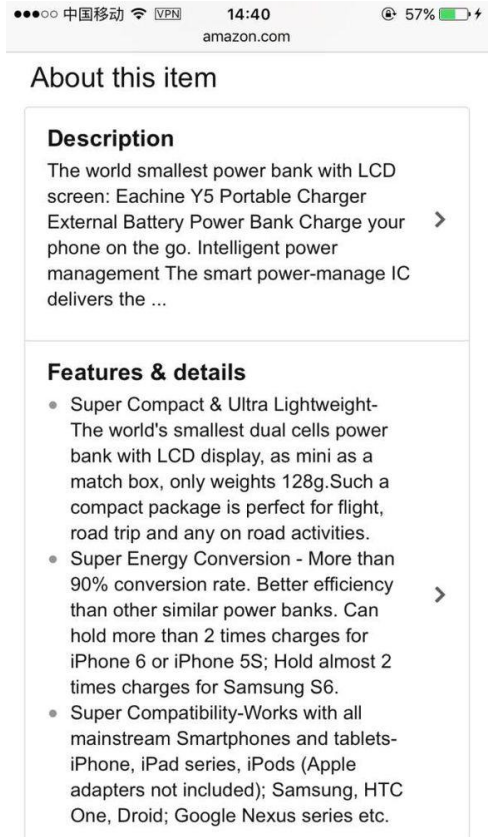
3、手機端描述和Bullet Point被合并在一欄,而且是描述在前,五點在后,所以描述的重要性更大一些。
4、Features(后臺的Bullet Points)不點擊進去的話只顯示前三條,所以重要的特征最好在前三條表達清楚。
5、亞馬遜手機端采用下滑瀏覽而不是翻頁瀏覽。
6、在移動端,買家只能看到Top Reviews的評論,除非他主動去點擊查看更多評價。
7、有品牌旗艦店的產品,移動端會在標題上面顯示品牌,且可以直接點擊進入,PC端并沒有。


從圖中可以看出,產品的listing包括description和features&details,兩個板塊的內容是不同的,賣家們可以在description板塊中描述品牌或者產品故事會更有吸引力,而features&details板塊應該利用粗體某些單詞、短語或者句子來突出產品要點,分段展現,每段開頭的首字母應大寫,這樣能向買家更清晰的展示你的產品。
二、用戶體驗在PC端和移動端有什么不同?
1、弱化logo展示。第一個明顯的差別就是移動端的logo更小、邊距更窄、向左對齊。這些改變能節約移動端寶貴的空間。
2、內嵌標題文本。PC端的標題文本(如“姓名、密碼、郵箱” )在輸入框的頂部;但是在移動端,亞馬遜在移動端上設計了兩個交互細節:第一,光標定位后不會清除框內標題(輸入內容才會);第二,清空字段會重新顯示標題。
3、沒有光標定位。在PC端,當用戶打開注冊頁面后,光標會自動定位到第一個輸入框,吸引用戶注意力,引導用戶輸入信息。但是在移動端卻沒有光標定位。我估計亞馬遜是故意這樣設計的,這樣可以方便用戶瀏覽頁面更多的內容,而不是一來就看到占半邊屏幕的虛擬鍵盤。
4、郵箱和電話注冊。在PC端,用戶只能使用郵箱注冊。而在移動端,用戶可以選擇用郵箱或者電話號碼注冊。
5、沒有確認密碼字段。減少輸入框的數量能有效提升轉化率。也許對亞馬遜這種面向回頭客的網站來說,PC端的重復字段問題不大。相反,在亞馬遜的移動端并沒有再次確認密碼的輸入框。
6、動態按鈕。PC端的按鈕是固定的、 結果導向的「 創建你的亞馬遜賬號 」按鈕,然而,移動端的按鈕是「 下一步 」按鈕,它會基于用戶下一步是輸入手機號還是郵箱做動態變化。
7、減少分散注意力的術語和條件。pc端和移動端都有相應的法律條款和使用條件。在移動端上,亞馬遜去掉了重復的、需要跳轉到新頁面的條款和條件,因為跳轉新頁面可能會分散用戶注冊時的注意力。
8、折疊登錄選項。有意思的是,移動端在「 注冊 」和「登錄 」間做了個折疊的交互(默認折疊「登錄 」選項,點擊「登錄 」后,注冊界面變成登錄界面),這樣用戶不用跳轉新頁面。在PC端,用戶從注冊到登錄需要跳轉到一個新的頁面。這個微小的調整比直接點擊返回鍵更好嗎?
9、報錯摘要。PC端報錯提示出現在每個相關的選項下邊。而在移動端,報錯提示顯示在頂部,具體出錯信息一項一項列在下邊。這樣做的優點是:將所有錯誤信息一次性完整地呈現給用戶(避免用戶糾正了這個錯誤、待會又遇到另一個錯誤)。
10、密碼要求。PC端,設置密碼的要求一直都顯示在輸入框下邊。但在移動端,密碼的要求只在光標定位的時候才顯示——為了節省空間(同時為了突出下方的跳轉按鈕)。
11、動態文本。這里我們就可以發現,跳轉按鈕的文本根據用戶輸入的郵箱自動改變了(相對于電話號碼)。
三、怎樣在移動端爭取流量,優化移動端產品呢?
1、優化標題
從上面提到的pc端和移動端的差異中可以看到,鑒于移動端客戶體驗問題,移動端的標題展示建議標題優化80個字符以內。因此,標題至關重要。然而標題的空間只有那么大,字數太多會導致內容被截斷,如果你的品牌很知名,那么可以把品牌也放在前面,如果你的品牌毫無名氣,那么不建議在開頭放品牌名;還可以將產品的關鍵字放在標題的最前面。關于關鍵詞在title中的使用還需賣家們細細斟酌,不能太多也不能太少,核心關鍵詞一定要放在前80字符以內。
2、圖片方面抓住消費者眼球
移動端沒有pc端鼠標放大的功能,因此賣家的產品圖應該盡可能的清晰、有創意,突出產品特點,圖片上的字體在不影響美觀的情況下盡可能的使用深色或者強對比度,并加大、加粗,讓消費者一目了然。
3、Listing頁面盡可能的完整
在編輯產品頁面的時候,listing應該盡可能的完整,手機端描述先展示,五點后展示,同樣A+頁面對于手機端而言,更能提高產品轉化率。因為這部分會告訴消費者他們的需求能不能被滿足,但避免長篇大論,畢竟現在大家上網買個東西都是忙里偷閑不容易,所以不管是description或者features&details最好將關鍵信息篩選,方便消費者查閱。
4、價格
根據市場制定合理的價格,可參考同行競品,最好保證能持續獲得購物車,銷量更有保證。
隨著“低頭族”越來越多,手機購物儼然已經成為更重要的趨勢,所以賣家在運營計劃中這一點必須重視起來。考慮到手機端的分辨率和頁面布局均是自適應,賣家必須在頁面優化上多下功夫,圖片必須平衡好尺寸、清晰度和緩沖速度,也要將根據手機端的頁面特點將產品優勢、利好賣點有效地突出。在設置頁面的過程中,多用幾款使用率較高的、不同品牌和型號的手機進行測試,盡量做到最好的頁面布局,提高來訪流量的轉化率。
(來源:海象跨境)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。(來源:Jackson跨境智多星)